a-blog cmsの構築で詰まってたこと
テーマ制作で、MovableTypeとa-blog cmsについては、詰まることはほとんどなくなりました。
…が、それはお仕事で受注する一般的な構築の話で、このサイト(ウェビングスタジオ)の方は変なところで詰まって、数日ブログがおかしいことになっていました。
原因がわかったので、とりあえず記事にします。
Entry_Bodyモジュール内に、カテゴリーは複数回呼び出せない

ブログの日付横には、リンク付きのカテゴリーアイコンが出てます。
ここ以外に、記事フッタのメタ表示にも、カテゴリー情報を出そうとしていました。

ですが、Entry_Bodyモジュール内で<!– BEGIN category:veil –>〜<!– END category:veil –>は一回しか使えないようで、タイトルにカテゴリーアイコンを出すと、下のメタ表示には表示されませんでした。
アイコンの方は、グローバル変数の%{CCD}を駆使して出す手もありましたが、そこまでする必要もないのでメタに出すのはやめました。
カスタムフィールドの:emptyとIfブロックの挙動
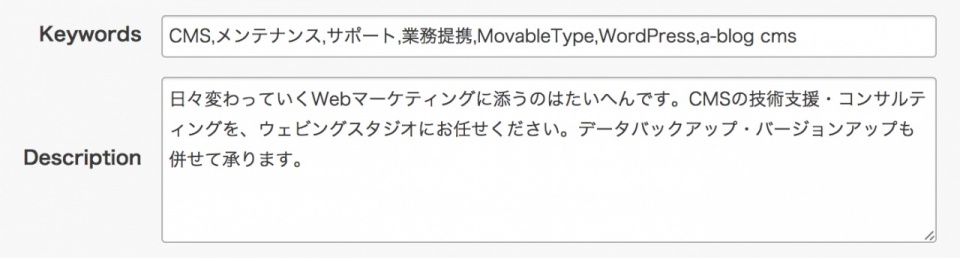
このサイトでは、エントリーごとにkeywordsとdescriptionを指定できるよう、フィールドを設けています。
フィールド名は互換性を考え、「site2014」テーマと同じ「entry_meta_keywords」「entry_meta_description」にしています。

このとき、descriptionについては「未入力だったら本文のサマリーを表示する」ようにしようと、以下のように:veilと:emptyを使って条件分岐を書きましたが、空のときの条件がうまくいきません。
<!-- BEGIN entry_meta_description:veil -->
<meta name="description" content="{entry_meta_description}">
<meta property="og:description" content="{entry_meta_description}">
<!-- END entry_meta_description:veil -->
<!-- BEGIN entry_meta_description:empty -->
<meta name="description" content="{summary}[trim(200, '...')|escape]">
<meta property="og:description" content="{summary}[trim(200, '...')|escape]">
<!-- END entry_meta_description:empty -->
以前はうまくいった気がするんですが…(汗)
それではと、バージョン2系からの新機能、Ifブロックを使う方向で、以下のように書き変えたものの、これもうまくいきません…
<!-- BEGIN_IF [{entry_meta_description}/nem] -->
<meta name="description" content="{entry_meta_description}">
<meta property="og:description" content="{entry_meta_description}">
<!-- ELSE -->
<meta name="description" content="{summary}[trim(200, '...')|escape]">
<meta property="og:description" content="{summary}[trim(200, '...')|escape]">
<!-- END_IF -->
IFブロックの解決は一番最後に解決される為、条件式でグローバル変数やモジュールの変数も使用できます。 またモジュールのループ内でも動作します。
とあるのですが、もしかすると、カスタムフィールドの値を条件に使うことはできないのでしょうか…
もやもやしていると、アップルップルの山本さんからアドバイスが。
/nem の後ろに / を追加して /nem/ にすると IFブロック正常に動作しませんかね。
早速、以下の通り「/」を追加してみたところ…
<!-- BEGIN_IF [{entry_meta_description}/nem/] -->
<meta name="description" content="{entry_meta_description}">
<meta property="og:description" content="{entry_meta_description}">
<!-- ELSE -->
<meta name="description" content="{summary}[trim(200, '...')|escape]">
<meta property="og:description" content="{summary}[trim(200, '...')|escape]">
<!-- END_IF -->
ちゃんと動いたー!
解決しました!!凡ミスでした!www
山本さん、いつもありがとうございます!
自作グローバル変数のバグ
ものすごくマニアックな話になりますが…
何故か、ブログの方で2ページ目以降の記事が全く表示されませんでした。よくある「モジュールID作成のときに『ページ』にチェックを入れていない」というミスではありません。
いろいろ調べて、自作のグローバル変数が原因だとわかりました。

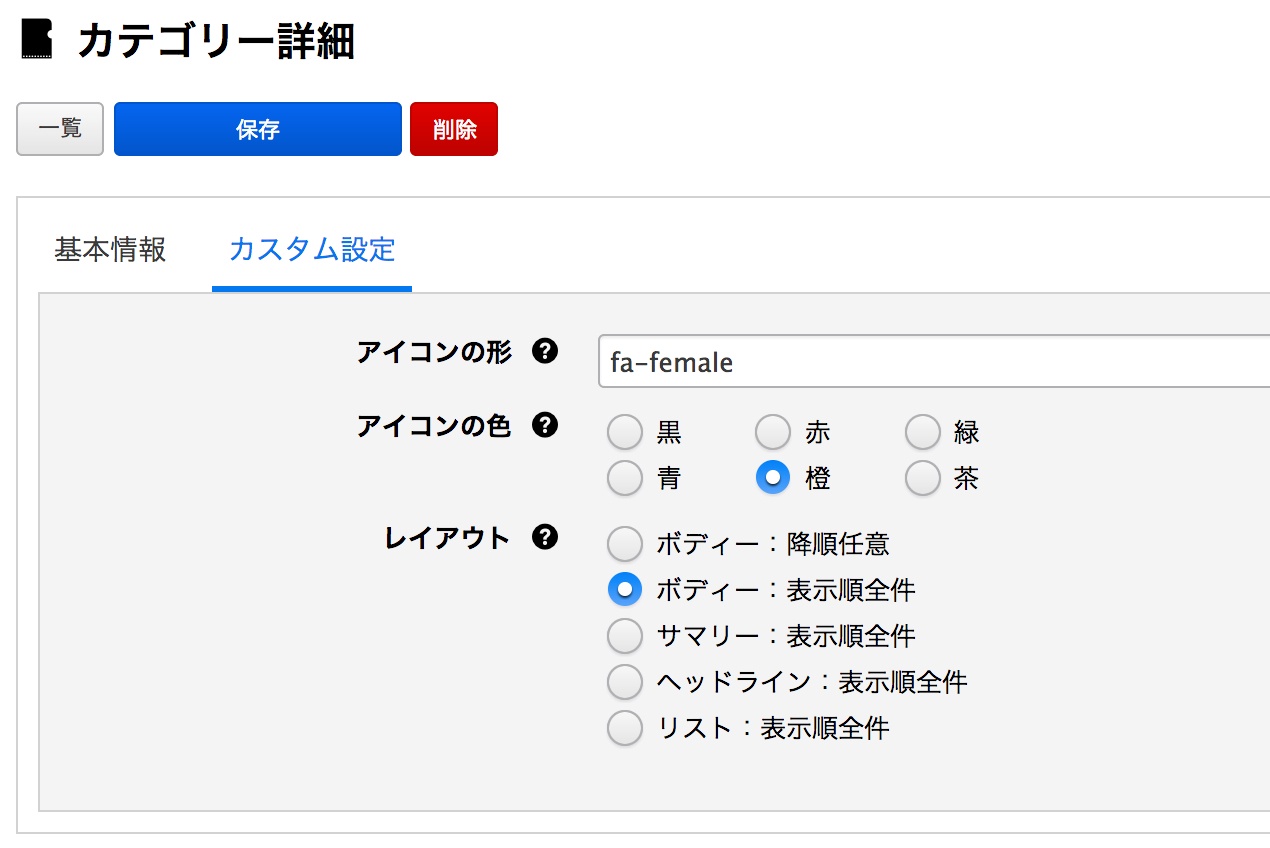
ウェビングスタジオのサイトは、カテゴリーページの記事一覧のレイアウトを、管理画面から選ぶことができます。
カスタムフィールドとインクルードを使った実験の一環です。
カスタムフィールドの値を自作のグローバル変数%{CATEGORY_LAYOUT}に渡すフックを書き、インクルードのパスに反映して切り替えます。
<!--#include file="/include/main/entry%{CATEGORY_LAYOUT}.html" -->
例えば、先の画面で「ボディー・表示順全件」となっているものを「ヘッドライン・表示順全件」にすると、%{CATEGORY_LAYOUT}の値が変わるためインクルードされるファイルも変わり、このカテゴリーだけ、Entry_Headlineモジュールでカテゴリー一覧が表示されます。
「ボディー:降順任意」だと、ページネーションもあるブログ型表示になります。
思惑通りに行っていると思っていたのですが、ブログトップの2ページ目以降のように、「カテゴリーカスタムフィールドを取得できないとき」を想定していませんでした…
結果、%{CATEGORY_LAYOUT}が変な値になり、インクルードに失敗=本文が真っ白 となっていました。
原因がわかれば簡単で、今はPHPを修正し、復旧しています。
このカスタマイズはMovableTypeでもWordPressでもできるので、いろいろコードスニペットの方に書こうかなと思います。って言うかこっちもよろしくね。
a-blog cmsは、ノンプログラマレベルのカスタマイズをしている限りでは、テーマが作りやすいのですが、イレギュラーなことをしようとすると、途端に難易度が上がります。
CMSの種類に限らず、「そこまでして、この機能を実装する必要はあるのか?」という「引き算」の考え方が重要なように思います。




