さくらのVPSに「黒い画面」でWordPressをインストールする(2)

さくらのVPSなどの専用サーバーに、黒い画面(Teraterm・ターミナル)だけでWordPressをインストールするチュートリアルの続きです。
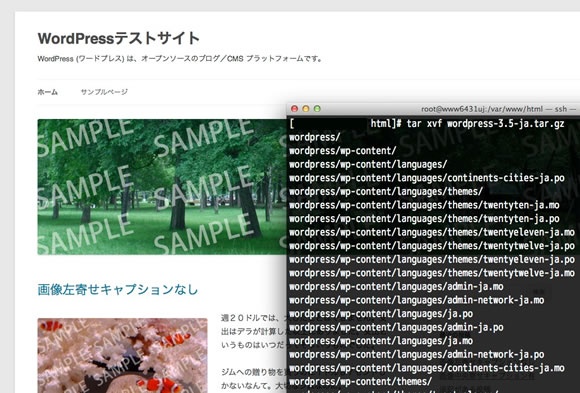
5. 圧縮ファイルを展開する
サーバーに圧縮ファイルが保存された状態になっているので、以下のコマンドを入力します。
# tar zxvf latest-ja.tar.gz
「tar」は、tar形式のファイルを展開するコマンドです。
「xvf」のオプションは、ファイル名を指定して(f)展開し(z)、展開中の詳細情報を出しつつ(v)、圧縮ファイルに入っているファイル・ディレクトリを取り出す(x)という意味です。
デスクトップで解凍すると、圧縮ファイルと同名のフォルダが作られ、その中に中身が入っている状態になりますが、「x」オプションを入れると、中身がそのまま出てきてくれます。ちょっと得した気分になります。
コマンドを入れると大量のファイル名が出力され、同じ階層に「wordpress」ディレクトリを起点として、WordPressの本体一式が保存されます。
念のため、前回の記事で解説したコマンド「ls」で確認すると良いと思います。
6. 圧縮ファイルを削除する
無事に展開されたら、圧縮ファイルを削除します。
以下のコマンドを入力します。
# rm latest-ja.tar.gz
「rm」は、指定したファイルを削除するコマンドです。
「remove 通常ファイル `latest-ja.tar.gz’? 」と、確認メッセージが表示されるので、「y」と入力してEnterキーを押すと削除されます。
「-f」オプションを付けると確認なしで削除します。
7. 所有者を変更する
コマンドを使って展開すると、設置されたWordPressは「所有者がいない」状態になります。
「ls」で見てみるとわかるのですが、FTPで転送したファイルは所有者とグループが「接続したユーザー名」になっているのに、WordPressのファイルは全部「unknown」になっています。
このままではFTPソフトで管理できないので、以下のコマンドを入力します。
# chown -R [ユーザー名]:[グループ] wordpress
「chown」は、指定したファイルまたはディレクトリの所有者・グループを変更するコマンドです。
名前がお気に入りです。ちょうんかわいいよちょうん。
「-R」オプションを付けると、下層のディレクトリ・ファイルもすべて変更します。
8. パーミッションを変更する
これでやっとインストールできる!…と言いたいところですが、このままではwp-config.phpが自動で書き出されません。また、ファイルのアップロードもできません。
さくらのVPSは、ディレクトリのパーミッションが「777」になっていなければ書き込みができないためです。
展開時は「755」になっているので、一部変更する必要が出てきます。
以下のふたつのコマンドを入力します。
# chmod 777 /var/www/html/wordpress
# chmod 777 /var/www/html/wordpress/wp-content
「chmod」は、パーミッションを変更するコマンドです。
こっちはなんと読むのか。ちょむどなのかちょもどなのか。
このコマンドも、下層すべてを変更するオプションがありますが、ここでは当然、書き込みに関連する、WordPressの最上層ディレクトリと、アップロードファイルが入る「wp-content」ディレクトリだけにします。
9. WordPressをインストールする
これで、WordPressをインストールする準備ができました。
説明付きで書くと長いですが、作業的には5分もかかりません。
あとは、ブラウザで公開サイトの「wordpress」ディレクトリにアクセスして、いつも通りWordPressをインストールします。
WordPressから書き出されたwp-config.phpはパーミッションが「666」になります。セキュリティ面が心配であれば、コマンド「chmod」で600などにすると良いと思います。
最後にコマンド「exit」を二回入力して(一回目はrootから最初に接続したユーザーに戻ります)、接続を終了します。
# exit
おまけ. ディレクトリ名を変更する
WordPressのパッケージを展開すると、本体=管理画面のディレクトリ名は「wordpress」になります。
私はたいてい、これを「admin」に変更しています。
ディレクトリを指定しての無差別攻撃をちょっとでも予防したいというのもありますが、この先も永久にサイト管理にWordPressを使い続けるとは限らないからです。
ディレクトリ名の変更は、以下のコマンドを入力します。
# mv wordpress admin
まとめ
我々デザイナーが黒い画面を「怖い」と思うのは、「何をやっているのかさっぱりわからない」からです。
プログラマにとって、GUIに頼らず操作するのは当たり前なので、そのコマンドがどういう意味なのかは、今更説明しません。
面倒なことですが、基本的なコマンドだけでも「コピペ→ぐぐる」で、何をしているのか把握するだけでも、黒い画面への怖さはずいぶん減ると思います。
FilezillaなどのFTPソフトは、操作を行うたびに画面内にログを表示しますが、これが黒い画面と同じコマンドになっています。書かれている意味がわかったときはちょっと感動しました。
ところで、プログラマにはレイアウトや配色などは専門外と思いますが、この頃はきれいなWebサービスやスライドを作成する人が増えました。
フレームワークによるデザインの数値化や、デザインの概念を上手に解説するサイトが増えたことが、背景にあるのかもしれません。
「サルでもわかるGit入門」みたいな、デザイナーにも取っ付きやすいサイトが、もっと増えてくれればいいなと思います。




