a-blog cmsの管理画面にありそうでないもの
2011.10.01追記
この記事で書いていた問題の解決方法となるカスタマイズを公開しました。
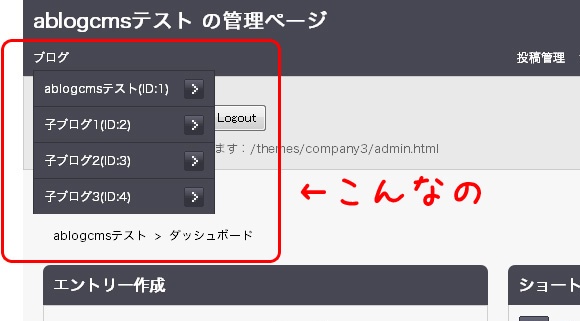
a-blog cmsをずいぶん使うようになると、管理画面に、MovableTypeにはある「アレ」が欲しくなります。
システム内の各ブログ管理画面へのショートカットです。

a-blog cmsはエントリー投稿画面だけでなく、管理メニューも通常のHTML+CSSでカスタマイズ可能です。
なので、単純にブログ一覧が欲しいのであれば、管理メニュー全体のHTMLが書かれている「/themes/system/admin.html」を自作のテーマに複製し、ヘッダなどに以下のように書いて、CSSを調整すれば良いわけです。
<div id="blogNavi"> <ul class="js-hover"> <li><a href="#">ブログ一覧</a> <ul> <li><a href="/bid/1/admin/top/">ablogcmsテスト(ID:1)</a></li> <li><a href="/bid/2/admin/top/">子ブログ1(ID:2)</a></li> <li><a href="/bid/3/admin/top/">子ブログ2(ID:3)</a></li> <li><a href="/bid/4/admin/top/">子ブログ3(ID:4)</a></li> </ul> </li> </ul> <!-- /#blogNavi --></div>
しかし、MovableTypeのように全自動でブログ一覧を出したいと考えると、なかなか簡単にはいかないようです。
a-blog cmsには「現在のブログの子にあたるブログ一覧を出す」モジュールはあるのですが、「親も含めてグローバルなブログ一覧を出す」モジュールが、私が調べている範囲では見当たらないためです。
a-blog cmsは、通常の更新作業では、管理メニューに入る必要がほとんどないように設計されているので、余程a-blog cmsを使い倒していない限り、管理メニューでブログ間移動をすることはありません。
というわけで私自身は、
「管理メニューにHTMLを直書きできるんだから、別に自動化されてなくてもいいか…」
という結論に達してます。
※私が見落としてるだけで、モジュールがあったらすみません




