WebbingStudio@メインサイト改修中です。
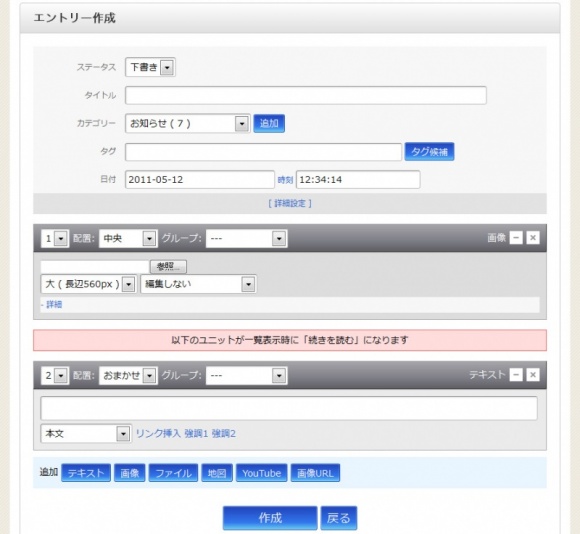
a-blog cmsの最大の魅力は、投稿画面を公開ページに併せて変更できることです。
その投稿画面のカスタマイズをやりやすくした、改良版CSSを配布します。
「これまでデフォルトのまま使っていた」「投稿画面が既存サイトのCSSと相性が悪かった…」という方はぜひぜひ。
※バージョン1.4時点のacms.cssをベースにしています。今後のバージョンアップで、追加スタイルが必要になるかもしれません。
※Internet Explorer 6での表示確認はしていません。
acms.cssについて
a-blog cmsは、作成したテーマのhead要素内に「acms.css」へのリンクを貼ると、自動的に「system」テーマから投稿画面用のCSSを読み込んでくれます。
<link rel="stylesheet" type="text/css" href="/css/acms.css" media="all" />
だいたいの場合はこれで問題なく利用できますが、以下のような状況ではacms.cssを調整する必要があり、かなり工数が増えてしまいます。
- サイトがパステル系などでカラーリング変更が必要なとき(デフォルトはグレーです)
- dl要素、table要素にボーダーや背景色を指定しているとき
acms.cssの改良版
こちらから、改良版CSSをダウンロードしてください。
解凍して出てきた「acms.css」を、作成中のテーマの「css」ディレクトリに入れると、「system」テーマのCSSではなく、こちらを参照するようになります。
改良版は、主に以下のような変更を加えています。
- 「背景色」「ボーダー」などの外観に関するCSSを、ファイル先頭へ移動
- dl・table要素にCSSを定義していた場合の衝突を回避
- 投稿画面のline-heightを「1.3」にリセット
- 各パーツの左右marginを、外枠のpaddingに統一
- カテゴリー名が長いときにカテゴリー作成ポップアップが崩れる現象を回避
「acms.css」にはinput要素関連のスタイルは含まれていないので、ご自分のサイトデザインに併せて、別途CSSを定義してください。
WebbingStudioでは、フラット・モノクロなサイトデザインに併せて、以下のようなCSSを書いています。
/* Form
--------------------------------------------- */
input[type=text],
input[type=keyword],
input[type=button],
input[type=submit],
textarea {
padding: 3px;
}
input[type=text],
input[type=keyword],
textarea {
background: #FFFFFF;
border: 1px solid #777777;
color: #777777;
}
textarea {
line-height: 1.307; /* 13 -> 17px */
}
input[type=text]:focus,
input[type=keyword]:focus,
select:focus,
textarea:focus {
background-color: #EEFAFF;
border-color: #4D4D4D;
color: #333333;
}
input[type=button],
input[type=submit] {
padding: 2px 5px;
background: #1A1C1C;
border: 0 none;
color: #EEEEEE;
text-align: center;
cursor: pointer;
line-height: 1.1;
}
input[type=button]:hover,
input[type=submit]:hover {
background: #4D4D4D;
color: #FFFFFF;
}
input[type=text],
input[type=keyword],
input[type=button],
input[type=submit],
select,
textarea {
-moz-border-radius-topleft: 3px;
-moz-border-radius-topright: 3px;
-moz-border-radius-bottomleft: 3px;
-moz-border-radius-bottomright: 3px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
}
CSS3追加でもっと親切な管理画面に
改良版のacms.cssを使うと、全体のカラーリングを変更しやすくなります。
単純なカラーリングだけでなく、フォームのHTMLを編集したり、CSS3の「box-shadow」や「gradient」プロパティを併用することで、もっとわかりやすい・見やすい投稿画面にすることもできます。
下の画像は、a-blog cmsの基本テーマ「company3」をCSS3でちょろっとカスタマイズしてみた例です。ボタンがちょっと派手すぎた…
更新のモチベーションがあがる、気くばり投稿画面を作りましょう^^