スマートフォン用CMS「smart4me」を試してみた

スマートフォンに最適化した無料CMSサービス「smart4me」がリリースされました。
HTML5+CSS3+エフェクト付きで10Pくらいのコンテンツをブラウザから作成でき、RSSやTwitterとの同期もできるというものです。
URLは「http://smart4me.net/[登録ID]」となるようです。
開設しなくてもエディタでのページ作成まではできるので、ちょっと試してみました。

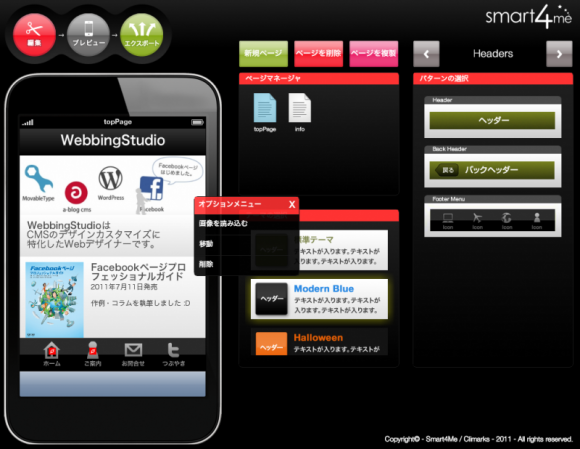
エディタはこんな感じ。Flashベースです。
実際のスマートフォンの表示をプレビューしながら、ヘッダ・画像・テキストなどのパーツを積み木のように上下に並べていきます。感覚的にはa-blog cmsやSOY CMS2に近いです。
グローバルナビゲーションのアイコンは、15種類から選べます。画面で表示している物以外に、錠前・飛行機・樹・時計など。
スマートフォンなので、テキストは全角4文字くらいしか入りません。

トップページを作ってみたイメージ。
画像が左、テキストが右というパーツもあり、パーツに特定URLのリンクを貼ることもできます。
エディタの操作感はかなり直感的で、CMSがわからない人にも使いやすいと思います。パーツをドラッグ&ドロップで移動できると尚良いですね。

ご案内のページを作ってみたイメージ。
デザインテーマは現状、5種類用意されています。
個人的には「テキストエディタに文字色の指定がない」点を評価したいです。強調色以外は必要ないですよね。
あと、行間が詰まり気味なのが気になります…実際の表示では解消されるのでしょうか。
この手のサービスは、CMSやPHPベースにしていないサイト運営者にはありがたいかもしれません。また、スマホアプリや電子書籍の紹介サイトなどで、アクセスのほとんどがスマートフォンと言う場合にも有効でしょう。
ただ、メインサイトとは違うURLになってしまいますし、デザインの制限もあります。スマートフォンで一般のサイトを見ることもできるのに、スマートフォンのために独立したサイトを作る必要はあるのか??という印象です。
例えばJavaScriptでUAを判別させて、スマホのときだけはサイドバーを下に落とす・リンクを大きくするなどの拡張CSSを追加する、という対応でも良いような気もします。
とりあえず私はページを作成せず保留。
尚、ビジネス版は10万円からだそうです。こっちの方がデザインの自由度も高そうですし、独自ドメインが取れるならキャンペーンサイトなどで実用的かもしれないですね。




