a-blog cmsを1.4.2にしたので、アップグレードの手順をまとめてみる

セミナーが終わって少し落ち着いたので、このサイトのa-blog cmsを、バージョン1.4.0から1.4.2にアップグレードしました。
今回のバージョンアップは、Twitter・Facebookとの連携機能が最大の目玉です。
バージョンアップは何度か経験していたのですが…くだらないところでつまづいて時間がかかってしまいました。
備忘録代わりに、バージョンアップの手順を改めて書いておきます。
「setup」フォルダをアップする
まず、サーバーに新しいバージョンの「setup」フォルダをアップします。
(インストールの直後に削除したアレです)
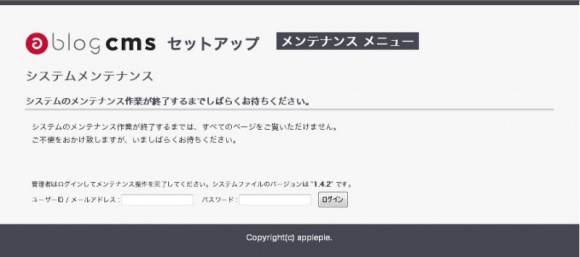
これをアップした時点で、サイトのどのページにアクセスしても冒頭の画面になります。
ログインして、「バージョンアップしてください」と表示されていることを確認します。
ファイルを差し替える
アップグレードできることを確認したら、a-blog cmsのファイルを新しいバージョンに差し替えます。
普通にa-blog cmsをインストールしていると、ドメイン直下のファイル構成は以下のようになっているはずです。
| (1) | archives/ | アップロードした画像やファイル |
|---|---|---|
| (2) | images/ | a-blog cmsに付随する画像 |
| (3) | ioncube/ | iconcube lorder (サーバーに置かなければならない場合のみ) |
| (4) | js/ | a-blog cmsに付随するスクリプト |
| (5) | php/ | a-blog cmsのコアファイル |
| (6) | private/ | コンフィグの基本値や、絵文字変換の法則など |
| (7) | themes/ | テーマファイル |
| (8) | .htaccess | .htaccess。これがないと動かない |
| (9) | config.server.php | データベース情報、google API Keyが書かれた設定ファイル |
| (10) | index.js | 呼び出しのベースとなるスクリプト |
| (11) | index.php | 呼び出しのベースとなるPHP(ホーム) |
| (12) | license.php | ライセンス情報が記載されているファイル |
上記のうち、アップグレード時に全て差し替えるのが前提となるのは、
(2)・(4)・(5)・(6)・(10)・(11) です。
(1)・(3)・(9)・(12)は、基本的に差し替える必要はありません。
メジャーバージョンアップのときだけ、(9)=config.server.phpの仕様が変わることがあるかもしれないので、念のため添付のマニュアルをチェックしてください。
(5)=コアファイルは、自分で作成したモジュールだけダウンロードしておいて、バージョンアップ後に引き継ぎますが、そういうことをしたことがなければ、全部差し替えてください。
(7)=テーマは、自分で作成したものだけダウンロードしておいて、バージョンアップ後に引き継ぎます。
マイナーバージョンアップであれば全部残してもいいのですが、微妙にテーマの内容が変わることがあるので差し替えが無難です。
(8)は、自分のサーバー環境に併せて編集・追記している場合は、新しいバージョンのファイルにも同じコードを書き込んで引き継ぎます。そういうことをしたことがなければ、差し替えてください。
アップグレードする
ファイルを入れ替えたら、再びセットアップにアクセスし、画面に従ってアップグレードをします。
特に難しいことはありません。きちんとファイルが揃っていればすぐ終わるはずです。
完了したら、「setup」フォルダを削除するかリネームして、再びサイトを表示し、ログイン画面にアクセスします。
http://[設置しているドメイン]/login/
フォームの上に表示されている「バージョンNo」が最新になっていればOKです。
新規追加された機能が加わっているかチェックしてみてください。
尚、全ページのMETAタグの、generatorでも確認できます。
ここで「機能面は新しくなっているのに、バージョンNoが変わっていない」ということがあります。本日の私の状況です。
この場合は(11)=index.phpを差し替えるのを忘れてます。
バージョンNoに関する情報は、ここに入っているんだそうです…orz
ファイル差し替え時の注意
新しいバージョンのファイルをFTPで転送する作業は、早くても10分前後かかります。
その間にサイト内にアクセスがあると、コアファイルが揃っていないので、真っ白な画面にPHPのエラー文が出ることになります。
個人であれば真夜中にちゃっちゃっとやってしまえばいいですが、非常にアクセスが多いサイトや、サーバー担当者が見守っている大規模案件で、そういう状況になるのはちとまずいこともあるでしょう。
その場合は、以下の方法で代替ページを表示してください。
- アップグレードできることを確認したら、「index.php」と「.htaccess」をリネームする
- 事前に作っておいたメンテナンスページを、「index.html」としてアップロードする
- どのアドレスにアクセスしても302リダイレクトでindex.htmlが表示されるよう、臨時の.htaccessをアップロードする
- 新しいバージョンのファイルの転送が終わったら、変更を元に戻す
a-blog cmsのメンテナンスは、慣れればかなり楽
MovableTypeやWordPressのアップグレードをする場合、追加したプラグインのことを想定に入れなければなりません。
特にMovableTypeはプラグイン・プラグインに付随する画像・管理画面の代替テンプレート・検索結果のテンプレートが分散しているので、なかなか扱いにくい印象を受けます(環境変数でディレクトリの場所を変えるなどの対策もあるのですが…)。
a-blog cmsは配布されている拡張などはほとんどないのですが、その分差し替えなければならないファイルが少ないので、メンテナンスは楽な方です。
ファイル構造を理解して、どのファイルを差し替えたらいいのかを知っていれば、あんまり意識せずにアップグレードできると思います。
ええ、私のようなドジっ子でさえなければ…|||orz