a-sap:a-blog cms札幌勉強会06を開催しました


9月8日(土)にGarage labsで、a-blog cmsの第六回勉強会を開催しました。
前回(a-sap05)は準備不足であまり資料を揃えられなかったので、前回のフォローアップも含めています。
参加人数が少なかったのですが、その分じっくり話ができたかなと思います。

_(:3」∠)_
スライド
ハンズオン素材
カフェのサイトに、ブログ・カテゴリーのカスタムフィールドを追加します。
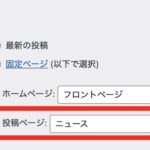
- ヘッダの画像を差し替えられるようにする
- トップページのtitle要素を管理画面から変更できるようにする
- カテゴリーごとに大見出しの文言を変えられるようにする
また、「メニュー」の投稿画面から不要な入力項目を消して、編集しやすくします。
環境の復元に、ブログのインポート機能を利用しています。この機能はバージョン1.5.0でいったん廃止されているので、1.5.1以降にバージョンアップしてください。
今回のテーマ
今回は、表から見えない管理ページの「ブログ」「カテゴリー」の設定画面にオリジナルの入力項目を追加する方法について勉強しました。
実は、私もこの機能はあまり使ったことがありません。
ブログやカテゴリーが公開後に更新担当者によって増減する案件というのは、本格的なお仕事では少ないですし、a-blog cmsの場合、モジュールID+インクルードで解決できることが多いからです。
どちらかというと、配布用のテーマなどで力を発揮する機能です。

ですが、CSS Nite in SAPPOROのサイトでは、ブログカスタムフィールドを使っています。
CSS Nite in SAPPOROのサイトは、イベントの回ごとに子ブログを作っていて、それぞれの回のトップページのMETAタグが全て違うものになります。
また、協賛バナーも、終了時点の内容を残す必要があります。
そのあたりを、いちいちFTPで差し替えていると手間なので、ブログカスタムフィールドで管理しています。
管理ページ内の各種設定に関しては、上の画像のようにワンクリックで移動できる編集ボタンを公開画面に付けてやると、より親切ではないかなと思います。
CSSと画像で、もうちょっとUIを今風にしたいところですが。
次回以降について
今回で、a-sapをはじめてから一年が経ちました。
だいたい、二ヶ月に一回のペースで開催していた計算になります。
この一年で、私も、よく参加してくれる人たちも、環境が大きく変わってしまって、このペースを維持するのが難しくなっています。
勉強会という形式にこだわらず、解説サイトや動画配信で、いつでも勉強できる環境を作る手もあるかもです。
年内の開催は難しいので、ちょっと考えます。