更新が多いサイトの設計に関する、興味深い記事を読みました。
今話題(?)の CSS 設計のメモ。 この「ある程度の規模」というのは、肌感覚としてテンプレートの枚数( ≠ Webサイトのページ総数)が 20P〜50P くらいのイメージ。 また、コーディング完了後に自分以外の人間による断続的な更新が入るという前提。 そして一番重要なのは「更新する人のスキルは定義しない。」ということ。つまり HTML の知識が乏しい人が更新する可能性があることを前提とする。
これはまさに、CMSベースの案件にはあるあるな状況です。
記事と直接関係はないですが、権限さえあれば誰でも更新できる前提になっている、CMSの構築に関する考え方など書いてみます。
ヒアリング
私はCMSの案件をお受けするとき、クライアント(個人 or 制作会社のディレクター)から、「作ろうとしているウェブサイトの性格」をヒアリングします。
その内容を、無理がないか、無駄がないか推敲してから、性格に応じたテーマを設計していきます。
「ウェブサイトの性格」というのは、大きくふたつに分けられます。
各ページの同一性
例えば、商品紹介とか、イベントカレンダーなどは、フォーマットが決まっていて、各ページでの相違はほとんどありません。
それに対し、ブログや固定ページは、なにが入るかわかりません。期間限定の告知が多いサイトなら尚更です。
更新担当者のスキル
CMSの更新担当者のスキルは、案件ごとでも、同じ案件の担当者個々でも異なってきます。
だいたい、以下の二点を尋ねます。
- ブログを書いたことがあるか
- 採用予定のCMSを使ったことがあるか
個人の方の場合、このふたつの回答や、メール内での用語の使い方で、だいたいのスキルレベルを推測できます。
大きな案件の場合、たいていはマニュアルを作成することになりますが、予想がつかない場合は、いちばん低いレベル(ブログを書いたことがない)を想定します。
性格からのサイト設計
1-1.各ページの同一性がある場合
カスタムフィールドで固めた方が良いので、きっちりと各フィールドの仕様を決めることになります。
1-2.各ページの同一性がない場合
2-1.スキルレベルが高い担当者がいない場合
リッチテキストエディタで記述できるHTML要素の装飾をしっかり決めて、デザインの破綻を防ぐことになります。
高解像度の写真、日本語名のファイル、Youtube動画、Google Mapsを貼る可能性も想定します。
2-2.スキルレベルが高い担当者がいる場合
担当者のスキルにばらつきがあると、どうしても低い方に併せることになります。
下手にカスタムフィールドで固めてしまうと、自由度が低下して、高い方のフラストレーションにつながってしまいます。
「ヴァーーー!ここ二段組にしたいのに!!!」的な。
この場合、フレームワークベースで作っておき、簡単なclassの追加や、ウィジウィグの「ひな形機能」で、特殊なパーツを呼べるようにする、などの解決策があります。
エントリー専用CSSを作る提案
滅多にないですが、各ページのデザインが、ランディングページ並みに変わる可能性があるサイトを構築したことがあります。
更新担当者のスキルレベルが高かったので、サイト構造が破綻するのを避けるため「ページ専用CSS」を作る対応をしました。

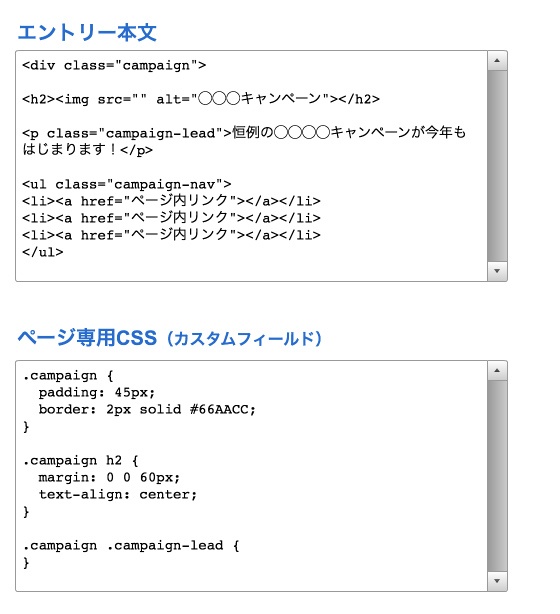
図のような感じで、投稿画面に、エントリー本文とは別に「ページ専用CSS」というカスタムフィールドを設けて、そこにCSSを記述してもらいます。

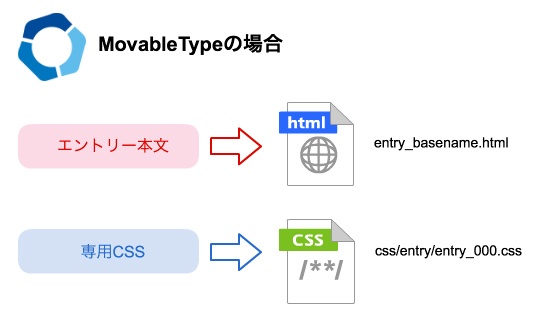
このときはMovableType案件でした。
MovableTypeはエントリーアーカイブを複数作ることができます。メインには通常通り記事本文を、サブにはエントリーIDをファイル名にしたCSSを書き出し、リンクさせました。

やったことがないので、想定の範囲ですが…
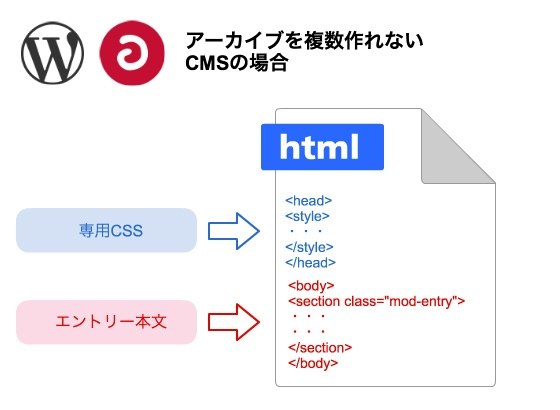
アーカイブを複数作れないWordPressやa-blog cmsの場合は、カスタムフィールドがあるときだけ、head要素内にstyle要素を挿入することになると思います。
WordPressだと、CSSだけURLにクエリを付け、GET値があるときだけCSSとして返す…という荒っぽい方法もあるかもしれません…w
以上、ウェブサイトの性格に応じたCMS設計の一例でした。
いろいろなウェブサイトの構築に関わり、試行錯誤を続けてきました。序盤のヒアリングが大事というのは変わりません。
以前はウィジウィグが大嫌いでしたが、機能も良くなったため、最近はこだわりを持っていません。
そういう、エンジニアとしての志向よりも、「数年後にサイト構造が破綻していないか」「更新担当者に余分な負荷がかかる構成ではないか」を、念頭に置くようにしています。
構造を考えるとき、
「もしも更新マニュアルを作ると、どんな内容になる?」
と考えるだけでも、良い方向に行くと思います。