


こちらは、a-blog cms Advent Calendar 2016の12日目のエントリーです。今年の更新は早いですよ!
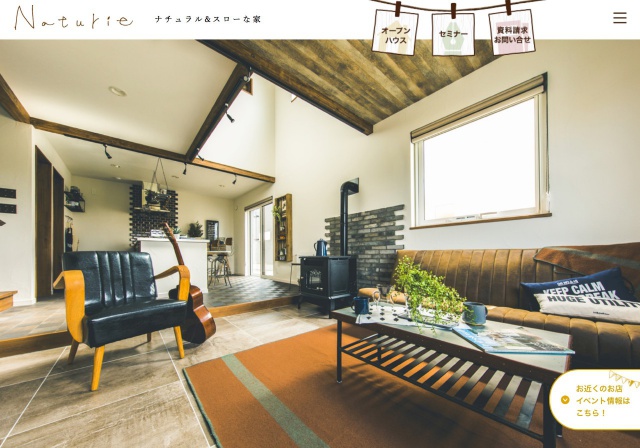
札幌の制作会社、有限会社リーグラフィさんと、株式会社ジョンソンホームズ様の住宅ブランド「ナチュリエ」のサイトをa-blog cms 2.6.1でリニューアルしました。
私はa-blog cmsの構築・技術サポート全般と、サイト内の一部のJavaScript制作を担当しています。
投稿画面も含めたサイトの全容は、先月の「a-blog cms Training Camp 2016 Autumn」でご報告させていただきましたが、あちらは合宿に参加された方だけの特典ということで、私のブログでは主に、構築面で考慮したことなどをご紹介します。
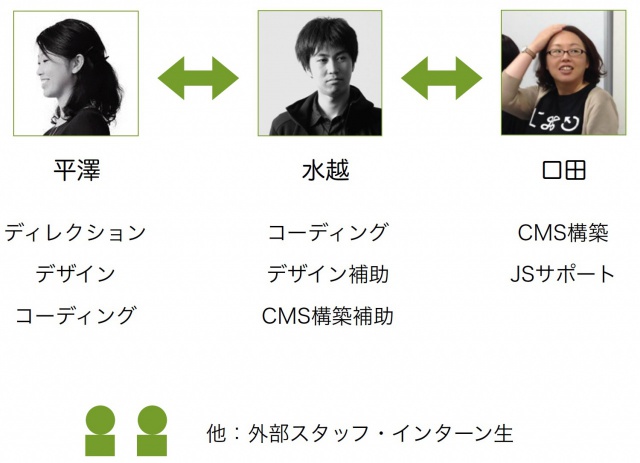
チーム構成

リーグラフィはCSS Nite LP46「ビジュアル・ドリブンのデザイン」などに出演している、デザインとUXを得意とする会社です。
ディレクションを担当した平澤さんは、a-blog cmsについては勉強を始めて間もないので、ひと通りの構築までできる水越さんが間に入る形で、三人でどのような構成にすべきか仮テーマを組みつつ、相談しつつ進めていきました。
a-blog cmsはコーディングの自由度が高い分、先にがっちりHTMLを組んでから作ると(いわゆるウォーターフォール)、公開後の運用がしづらいなどの認識違いが起きやすい側面があります。やはりアジャイルを得手とするチーム向けのCMSと思います。
使用しない機能は見せない
逐一打ち合わせをしているうちにわかってきたのが、以下のようなことでした。
- コンテンツごとにデザインが大幅に異なり、事例などではかなりの入力項目が必要となる
- 関連付けのキーとなっている店舗情報は全ブログに出す
- しかし、特定のコンテンツで使用しているフィールド・ユニットは、他のコンテンツでは使用しないことが多い
これに伴い、投稿画面をできる限り「使用しない機能は見せない」方針で設計していきました。
a-blog cmsは投稿画面をカスタマイズできますが、無計画に改変するとバージョンアップ後に大変なことになります。変更点をコメントで書いておいたり、HTML構造が変わっても致命的なエラーとならない、jQueryのツリー解析による書き換えを駆使しました。

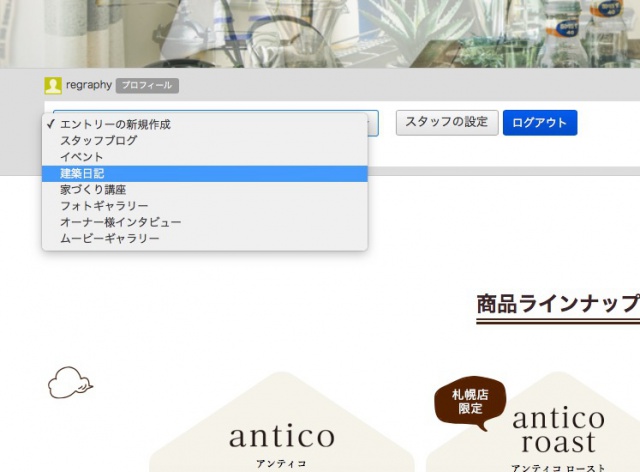
例えば、a-blog cmsの管理ボックスの「エントリー作成」ボタンは、押す前に実際に更新したいページへ移動する必要がある(すごくすごくバージョン3までには直してほしい)仕様なのですが、ナチュリエのサイトでは選択しただけで目的の投稿画面へ移動できる、プルダウンリストとしています。
カスタムユニットの活用
a-blog cmsは、既存の画像・YouTube・GoogleMaps以外にも、完全自作のユニットを作ることができます(もちろんPHPもJSも書きません)。
バージョン2.1から実装されていた機能ですが、先述の「使用しない機能は見せない」にのっとって今回はじめてフル活用しました。

たとえば「建築日記」のコンテンツでは、画像のようなパーツしか使われていません。
https://www.naturie.jp/works/Mdf20160725134119-286.html
このコンテンツの日記パーツは、建築中は新しい順、建物が完成すると古い順に並ぶという、旧サイトからのルールがありました。
そこで、入力画面をわかりやすくでき、かつ楽に並べ替えられるよう専用ユニットを作っています。
関連エントリー
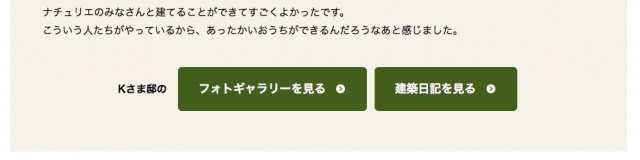
オーナーインタビューに、Kさんというご夫婦が出てきます。内装がかわいいです///
https://www.naturie.jp/voice/sapporoownervoice1.html
Kさんの家は「フォトギャラリー」「建築日記」にも掲載されています。これらを結びつけることができれば多方面からナチュリエの事例を見てもらえます。水越さんから「a-blog cmsの関連エントリー機能を使えないでしょうか」と提案を受け、実装しました。

通常、関連エントリーではエントリーのタイトルと概要が表示される前提となっていますが、事例ではリンク先URLを正規表現で条件分岐にかけ、インタビュー・フォトギャラリー・建築日記のラベルがついたボタンに切り替えています。
CSVインポートを採用するメリット
ナチュリエの旧サイトは、フルスクラッチのCMSで運用されていたため、データのエクスポート機能がありませんでした。
しかし、a-blog cmsには高精度なCSVインポート機能があります。実際のサイト内のHTMLから情報を拾っていく必要はあるものの、そこさえクリアできれば行ける!と目算を立てました。
画像カスタムフィールドのCSVインポートフォーマットが公開されていないという難関がありましたが、検証の結果、他のCMS以上に簡単に実装できることがわかりほっとしました。CSVインポートのサンプルデータはGitHubで公開していますので、ご自由にお使いください。
https://github.com/webbingstudio/acms_inport_test_500
CSVインポートは以下のメリットがあるため、最近はどのCMSの案件でも積極的に導入しています。
- CMSの種類・端末・環境を問わず導入できる
- Web制作の知識が浅いスタッフにも作業を依頼できる(インターンさん外部スタッフさんありがとう ToT )
- スプレッドシートで見ることで「不備があるデータ」「移行不要なデータ」を可視化できる
まとめ
特にa-blog cms関連でお話ししたいことはこのようなところです。他にもcookieと連動してのコンテンツ切り替えなどもしていますが、これはa-blog cmsの公式ハンズオンにもあるので、皆さんも検討してみてください。
a-blog cmsでの大規模なサイト制作に関わるのは、今回がはじめてでした(ちょちょいなら何度かありましたが)。a-blog cmsならではの構築面での注意点、自分のテーマ制作のヒントも多く得られたと思います。
リーグラフィの皆さんありがとうございますm(__)m
ウェビングスタジオでは制作会社へのCMS構築面の技術提供なども行っています。どうぞお気軽にご相談ください。
ってこのサイト、お問い合わせフォームがないですね( ˙-˙ )
mail[ atmark ]webbingstudio.com
です。すいませんリニューアルせねば。