
メインマシンを5年ぶりに買い替え、MacBook ProからM1搭載のMac miniになりました。これを機にマシン内外の作業環境の見直しを行いました。
乳がん手術の後遺症で、長時間マウスを使うと腕の張りと痛みがひどくなります。またもともと悪い視力も衰えてきています。「マウス操作を極力減らす」「目にかかる負担を減らす」ことを念頭にいろいろ手を入れました。既にやっていたことも含めてまとめます。
キーボードとマウス
キーボードはここ数年愛用している「Razer BlackWidow」です。M1搭載機になったらキーボードが光らなくなったのですが使い心地の良さは変わりないので引き続き使っています。これについては4年前の以下の記事をご覧ください。
美しいゲーミングキーボード「Razer BlackWidow」を仕事に導入して三ヶ月経ちました
Excelを使う機会が少ない業務であれば、絶対にテンキーレスモデルにすべきです。文字キーとマウスとの距離が遠いほど肩への負担が大きくなります。また、メカニカルキーボードは負担が全く違います。夫が家にいるときと、数字を大量に打ち込むときはMac純正のキーボードに変えます…が、やはり指を通して腕に負担がかかるのがわかります。
マウス

エレコムの「EX-G」シリーズを三世代くらい使っています。
EX-GUltimateLaserマウスLサイズ(M-XGL20DLBK)
USB無線のLサイズを選んでいます。大きいほど握り込む力が減り、小さい動きでマウスを移動できます。USBポート不足に悩んでいちどBluetoothマウスにしたことがあるのですが、早い動きをすると画面のあらぬ方角に飛んでしまって数日で戻しました。
機能ボタンには使用頻度が高いのにマウスでもキーボードでも面倒なものを振っています。特に8ボタンモデルはホイール下ボタンが便利です。
親指:アプリスイッチャー
人差し指:Misson Control(F9)
ホイール下ボタン:スクリーンショット(Ctrl+Shift+5)
アームレスト
一番の課題になっていたのが、マウスを一時間ほど使うと二の腕が痛くなることです。リンパ浮腫は腕の筋肉が常に緊張した状態になり神経を圧迫するのですが、マウスを構えるために腕を浮かせるとじわじわ腕の筋肉が張ってきます。
トラックボールにすると操作感が変わってしまうし、下手をすると親指が腱鞘炎になります。結局、木製のデスクが痛むのを覚悟でアームレストを買いました。
肘が自分以外の力で支えられているのはずいぶん楽です。腕の痛みがかなり軽減しました。アームも想像したよりもヌルヌル動いて腕についてきます。背中を丸めると右肩だけが上がってしまうので、今後は背骨や腰を傷めないように気をつけなければいけませんが。
モニタとデスクトップ構成
ここからはMacの中の話です。
Macと一緒にモニタも27型くらいのワイド4Kに買い換えました。眼精疲労の原因になる「視線の移動」を減らしたいのでマルチモニタはやっていません。ワークスペースが、1920×1080ピクセルから2560×1440ピクセルに広がりましたが、エディタとブラウザの文字サイズは1920のときと同じくらいの倍率まで大きくしています。Chromeの場合、125%です。
MacOSの仮想デスクトップは2画面にしています。デスクトップ1が作業用、デスクトップ2がカレンダーやBiscuit(後述)などの連絡関係です。

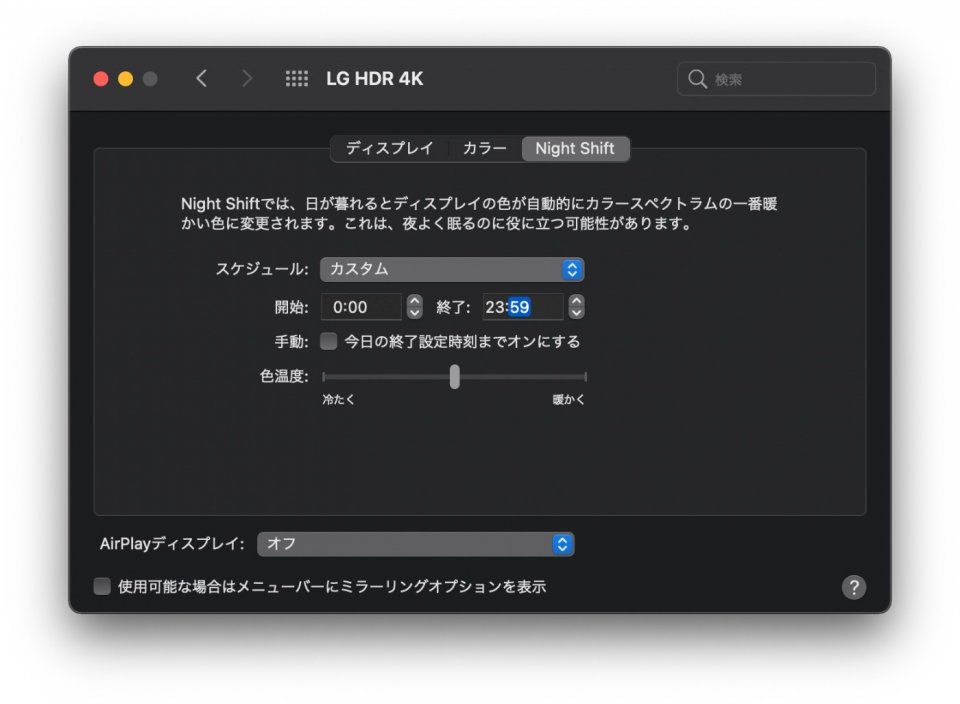
また、今回から画面が暖色になるNight Shiftを時間に関係なくオンにしっぱなしに変えました。0:00から23:59にすればいいのです。そもそも最近は色が関係する仕事をしていませんから、映像や写真を見たいときだけオフにします。
Alfredの強化
Macで仕事をしていて、Alfredを使っていない人の方が少ないと思うので今更ですが…無料版で長年便利に使っていたのを、このたび「ありがとう課金」して、クリップボード管理・スニペット管理・ワークフロー機能を解放しました。
ClipyとDash(スニペット管理として使えなくなってしまった)を統合するのと、少ない打鍵でOSを操作することが目的でした。これはかなりの効果がありました。もっと早く課金すべきでした。ワークフローは、強力なパスワードを作るの(1Passwordで作るといちいち保存してしまう)と、各種カラーコード変換をするのが便利です。
この手のランチャーは、あまりにもいろいろな機能を入れてしまうと混乱のもとになります。iTunes、連絡先、辞書、1Passwordは止めています。
Biscuitで連絡関係を統合
Biscuitは、アプリを統合することに特化したブラウザです。ChromeのGmailやGoogleドライブ、チャットワーク(これまでは使用頻度が高いのでスタンドアロンのアプリにしていました)、BacklogやSlackの企業別ページを登録しています。
私の周りのエンジニアがよく使っていたので今回試してみましたが、思ったよりも使いやすいです。アプリを統合するということは、操作が少なくなるということなので、今後少しずつ効果が出てくるのではと思っています。
エディタをSublime TextからVisual Studio Codeに
10年近く、恋するエディタ「Sublime Text」を愛用してきましたが、思い切って「Microfoft Visual Studio Code(VSCode)」に乗り換えました。
Sublime Textでも不満や不便はなかったのですが、今後JavaScript等の開発スキルを身につけたいので、多くのエンジニアと同じ、ターミナルやデバッガーなどが統合されているエディタにしようと思ったのです。アプリの数が減ると目や腕の負担が減るのはこれまでと同様です。開発のためのアプリなので、キーボード操作支援や視覚サポートも充実しています。まだ使い始めて半月くらいですが、ずっと使っていたような使用感なのがすごいです。
ウェビングスタジオの2021年7月時点の作業環境は以上です。私と同じ、乳がんサバイバーに届けばいいなあと思います。リンパ浮腫で検索してもほとんど記事が出てこなかったので。
余談ですが、デスク上にあるスマホスタンドは、lomicallのNintendo Switchにも対応しているモデルです。これでSpotifyを流しています。作業中、実機検証や二段階認証をするためにスマホの画面を見ることはけっこう多いので、これも作業環境と言えるかもしれません。デスク周りはきれいになるし横に置くとMacBookも斜めに保持できるので、過去最高にいい買い物でした。

