
一日に二本の記事を書くのって何年ぶりでしょうかね。
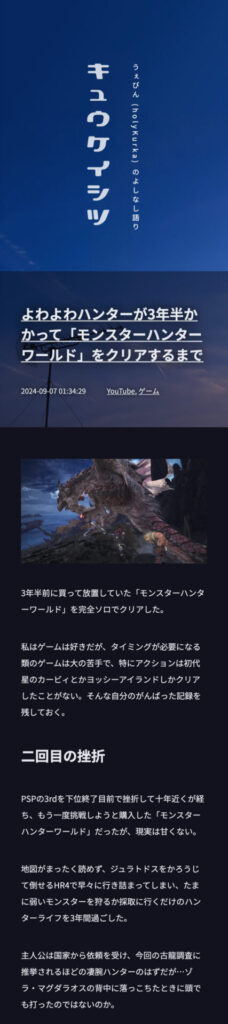
SNSから距離を置いて再開した、個人用ブログのテーマがだいたい見られるものになったので、このサイトからリンクを貼りました。スマホ用のスクショが縦長なので、スマホでちょっとスクロールが長いです。

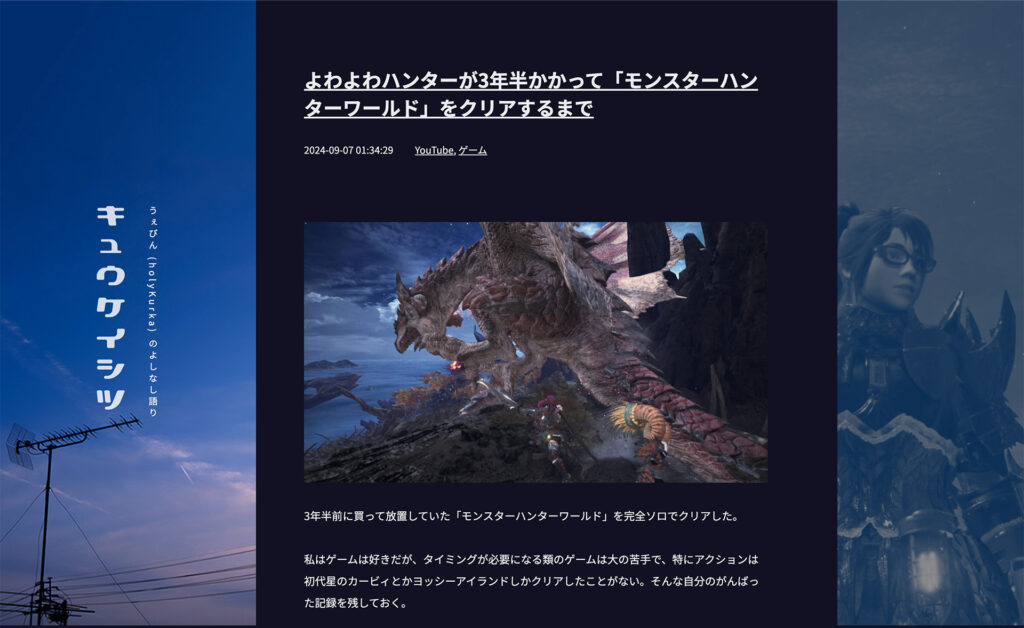
先日書いた記事のとおり、これはTwitterが登場する前に作りかけていたカンプを17年ぶりに起こしたものです。当時はスマートフォンなどは存在していなかったので、スマートフォンで雰囲気を崩さずにどう見せるかを考える必要がありました。また、右側にサイドバーがありましたが、今のブログはサイドバーをほとんど使用せず、かといってなくしてしまうと本文が広がって可読性が落ちるので、こちらもどう見せるか考える必要がありました。
結論として、スマートフォンではヘッダを画面最後部に固定し、ファーストビューで記事タイトルだけが目に入るようにしました。また、PCではカラムブロックで変形3パートに分け、右にデュオトーンフィルタをかけたアイキャッチ画像を表示するようにしました。デュオトーンにすると、スープはるさめと納豆が入ったスーパーのカートでもかっこよく見えるから不思議ですね。
悩ましいのは、ブロックの「高度な設定>追加 CSS クラス」を使わずにWordPressが提供しているクラスだけでコーディングしようとすると、セレクタが地獄になってしまうことです。
@media screen and (max-width: 47.9rem) {
header + .wp-block-group {
margin-top: -45vh !important;
}
.single-post header + .wp-block-group {
background-color: transparent;
}
header + .wp-block-group .has-custom-br-background-translucent-background-color > * {
text-shadow: 0 0 0.75em #000;
animation: In 1s 0s 1 forwards cubic-bezier(0.65, 0.05, 0.36, 1);
}
}使ったことがある人はわかると思いますが「高度な設定>追加 CSS クラス」は、どのブロックに何のクラスを追加したのかがエディタ内ではわからず、ブラックボックス化しがちです。なので今回一切使用せずにCSSでカスタマイズしているのです。個人ブログならこれでいいのですが仕事でこんなコーディングはできません。
まあ、もう少し本文やナビゲーションのデザインに手を入れたいですが、PCでもスマホでも読みやすく、全体としてはだいぶ満足しています。WordPressのブロックテーマの高度な機能と、詳細なデザインが可能になったCSSを活かして、令和のブログテーマを作れているなと思います。