
WordPress 6.6時点のブロックテーマについて、本格的なサイト構築への対応状況がわからないことばかりだったので、一ヶ月ほど調べていました。
だいぶ知りたかったことが判明したので、できること、できないことをまとめます。
できること
theme.jsonやテンプレートは直接編集できる
wp-config.phpでデバッグモードを有効にすると、テーマフォルダ内のファイルの変更内容がリアルタイムで反映されるようになります。つまり、これまでと同じエディタでの構築が可能です。
define( 'WP_DEBUG', true );とは言え、HTMLテンプレートはWordPressの管理画面のエディタで編集をしたほうが早いです。エディタでだいたい作ってからHTMLテンプレートを開いて調整したり、後述のBlock Binding APIの設定を書き加えるのがよいと思いました。
HTMLテンプレートのファイル名はクラシックテーマと同じ規則が使える
ブロックテーマのHTMLテンプレートは、最低 index.html ひとつがあればよく、画面ごとにレイアウトが異なる場合は追加していきます。
このときのファイル名の法則はクラシックテーマと同じで、フロントページであれば home.html か front-page.html ですし、カスタム投稿タイプ「book」専用の詳細ページであれば single-book.html になります。
ということは、「page-ほげほげ.phpテンプレートにHTMLを直書きしたクラシックテーマ」の方が、ブロックテーマに楽に変換できるのかもしれません(よくないですが)。
ウィンドウサイズで変動する文字サイズ(流体タイポグラフィ)を設定できる
コーディングの用語で「流体タイポグラフィ(Fluid typography)」と呼ばれている、最小サイズ・最大サイズの範囲内で変動する文字サイズを設定できます。
"typography": {
"defaultFontSizes": false,
"fluid": {
"maxViewportWidth": "80rem",
"minViewportWidth": "23.4375rem"
},
・・・中略
"fontSizes": [
{
"fluid": {
"max": "1rem",
"min": "0.875rem"
},
"name": "小",
"size": "0.875rem",
"slug": "small"
},
{
"fluid": {
"max": "1.125rem",
"min": "1rem"
},
"name": "中",
"size": "1rem",
"slug": "medium"
},
・・・以下略バージョン6.3までは「最小・最大となるのは、画面サイズがいくつになったときか」を制作者側が決めることができず、実用段階ではありませんでしたが、現在は必要なすべての値が設定可能となっていますから、使わない手はないです。詳しくはこちらの記事を参照ください。
WordPress の theme.json での流体タイポグラフィ(Fluid typography)と 6.4 での 最大・最小 ViewportWidth 指定の覚書 | 株式会社ベクトル
なお、clamp関数の計算方法はこちらのジェネレータで使用されているものと同じです。
Fluid-responsive font-size calculator
スタイルの文字サイズと見出しブロックの文字サイズは別に指定できる
エディタで各ブロックを選択すると、スタイル設定で文字サイズを選択できますが、見出しのデフォルトの文字サイズは、別のルールを指定できます。
例えば、文字サイズの選択では標準の200%くらいが最大値だけど、h1とh2はPC画面ではその限界を超えて大きくしたい…という場合は以下のように別途clamp関数を指定できます。
"h1": {
"typography": {
"fontSize": "clamp(2.5rem, calc(2.5rem + ((1vw - 0.234375rem) * 2.6519)), 4rem)"
}
},
"h2": {
"typography": {
"fontSize": "clamp(2rem, calc(2rem + ((1vw - 0.234375rem) * 1.768)), 3rem)"
}
},
"h3": {
"typography": {
"fontSize": "var(--wp--preset--font-size--xx-large)"
}
},
・・・以下略クエリループブロックの絞り込み条件は、追加や上書きができる
functions.php に以下のように書くと、投稿タイプが「book」だったときのみ、クエリループブロックの並び順がカスタムフィールド「book_furigana」に入力した文字コード順(=五十音順)となります。
query_loop_block_query_vars フックを利用します。
add_filter( 'query_loop_block_query_vars', 'mytheme_parsed_block', 10, 2 );
function mytheme_parsed_block( $query, $block ) {
$block = $block->parsed_block;
if (
$query['post_type'] === 'book'
) {
$query['meta_key'] = 'book_furigana';
$query['orderby'] = 'meta_value';
$query['order'] = 'ASC';
}
return $query;
}query_loop_block_query_vars – Hook | Developer.WordPress.org

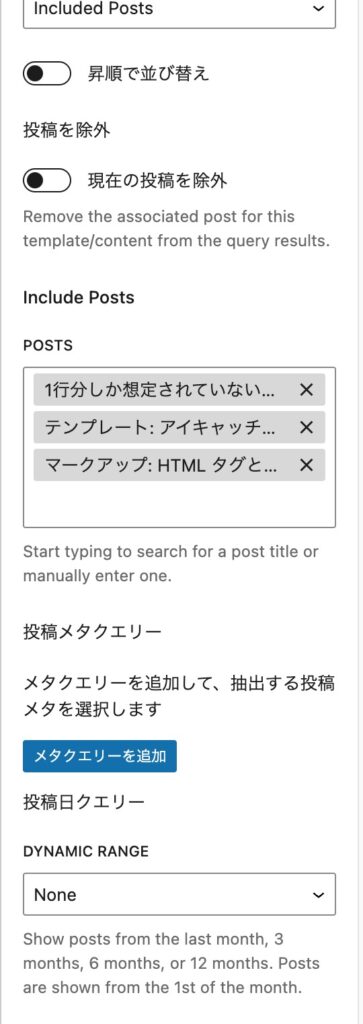
ですが、この程度の条件であれば、PHPを書かなくても既にプラグインがあります。「Advanced Query Loop」は既存のクエリループブロックの設定値を増やし、細かい絞り込みができるようになります。
Advanced Query Loop – WordPress プラグイン | WordPress.org 日本語

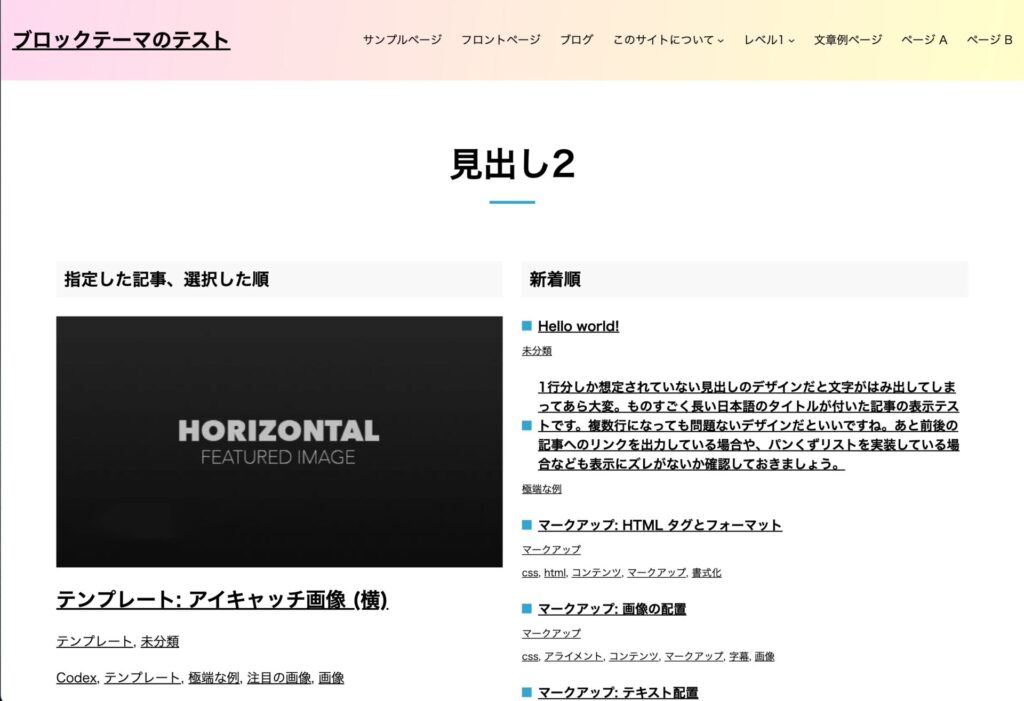
このプラグインを使って、トップページの要件としてよくある「管理画面上で指定した記事を指定した順番に表示する」を検証した例が冒頭の画像です。
ちゃんと、新着とは別に選んだ記事が絞り込めています。
一部のブロックに、カスタムフィールドやPHPで処理した結果を結びつけられる
例えばクエリループブロック内で「一覧ページのサムネイルをアイキャッチ画像ではなく、カスタムフィールドで登録した画像にしたい…」とか、「カスタムフィールドで入力した文字列を一覧にも表示したい…」という要件が本格的なサイト構築では頻繁にあります。
やや高度なカスタマイズになりますが、Block Bindings APIを利用すれば一部ブロックの一部属性値であれば置き換えが可能です。詳しくは以下の拙記事を参照ください。
WordPressのブロックテーマで各投稿のカスタムフィールドを表示する(2024年8月時点) #PHP – Qiita
できないこと
文字色やボーダー色にグラデーションは使用できない
昨今のデザインでは非常に多い、文字やボーダーのグラデーションですが、ブロックテーマではこれらには単色しか指定できません。
近似色を指定しておき、CSSで上書きするのが良いかと思います。
コンテンツのp要素だけ行間を広げることはできない
ブロックテーマのスタイル画面のタイポグラフィ設定では行間の大きさを指定できますが、これはあくまで「body要素の行間」です。
このため読みやすさを重視したい投稿やページの本文=コンテンツブロックでは別途行間を広げたいところですが、本文に含まれる見出しやリストの行間も広がってしまいます(見出しブロックに行間を指定していても、コンテンツブロックの行間が優先されます)。
このため、やはり本文のスタイルについてはCSSを追加しての調整となります。
アイキャッチ画像ブロックは画像を登録していなかった場合に対応できない
クエリループブロックの投稿の表示では欠かせない「アイキャッチ画像ブロック」ですが、今確認している限りではアイキャッチ画像を登録していなかった場合、ブロックごと表示しません。ノーイメージを指定することもできません。本格的なサイト構築では、それでは困るケースがほとんどです。
Block Bindings APIで、画像ブロックにアイキャッチ画像のURLを結びつける手もありますが、近いうちに改善されるかも…ということで、魔改造にならない対応がよいと思います。
アイキャッチ画像が未登録だったときにノーイメージを出すプラグインはいくつかあるので、まずそれらを試してみて、プラグインが動作しなかった場合はCSSでの対応を検討します。アイキャッチ画像をグループブロックで囲んで背景にノーイメージを敷く、などです。
サイトパーツ内のマークアップを画面ごとに変更できない
ヘッダのロゴは、一般的なサイトではホームではh1要素、それ以外ではp要素かdiv要素でマークアップされます。つまりヘッダテンプレート内で条件分岐が必要となりますが、現時点のコア機能のみでは条件分岐はできません。

条件表示プラグインを追加して「条件によってブロックの表示を切り替える」という形で解決することになります。Block Visibilityプラグインだと大体のことはできそうです。
Block Visibility — ブロックエディターの条件付き表示コントロール – WordPress プラグイン | WordPress.org 日本語
また、Snow Monkey Editorプラグインにも同様の機能があります。ページ判定ではなければこちらでも充分です。
Snow Monkey Editor – WordPress プラグイン | WordPress.org 日本語
カテゴリーエントリーリストは作成できない
「カテゴリーエントリーリスト」とは、ポータルサイトのトップページなどでよく見る、カテゴリーごとに属する投稿の新着を自動表示する、カテゴリー>投稿の親子構造になっているナビゲーションのことです。ちょうどよい表現がないので、人に説明する際はa-blog cmsのモジュールの名称を使っています。
ビルトインモジュール | リファレンス | ドキュメント | a-blog cms developer
リストを生成するプラグインがありそうな気がしますが、この手のパーツはマークアップも複雑な指示があることが多いです。カテゴリーごとに、タブやアコーディオンでまとめてほしいと言われることもあります。

流石にこういうパーツは、旧来のクラシックテーマのタグの書き方で逃げてよいのではないかと思います。「Lazy Blocks」などの自由にPHPを書いてブロックとして登録できるプラグインがあるので、カテゴリーエントリーリストを丸ごとブロック化してしまう手があります。
Custom Blocks Constructor – Lazy Blocks – WordPress プラグイン | WordPress.org 日本語
今の時点で判明している「できる・できない」は以上です。
勤め先では、私は主にMovable Typeの構築をしています。WordPressの担当はしておらず、他の社員に方針を提案したり技術情報を提供しています。なので無責任に「WordPressは今後ブロックテーマにしてね!あとは任せた!じゃっ!」などとは言えません。重箱の隅をつつくような検証をしていたのはこのためです。
予想以上にブロックテーマは良い設計になってきており、大体のサイトを構築・修正できる確証が得られたかな…と思っています。
ただ実感しているのは、WordPressは本格的に「開発も参加できるノーコードツール」に移行しているなということです。もはや、どっしりしたポータルサイトや、CMSの知識が少ないコーダーが作ったHTML・CSSを完璧にトレースするCMSではないのです。そういうことがしたいか、そういう案件が主力であれば他の国産CMSを検討した方がよいです。
Drupalのようになる可能性も捨てきれていないです。Drupalは第三者が開発した拡張機能を利用する文化がだいぶ前からあって、業種別パッケージ(ディストリビューションパッケージ)などもリリースされています。WordPressでも編集画面の自由度が上がったことで、そういう業者別パターンセットを配布・販売する流れが今後出てくるのかもしれません。