これは、a-blog cms Advent Calendar 2018の12日目の記事です。
a-blog cms Advent Calendar 2018 – Adventar
今回は、かなり制作者向けの記事です。a-blog cmsを利用していても、運用やディレクションが中心の方には、少し難しい内容であることを前置きしておきます。ですが、テーマの制作をしている方は、ぜひ読んでいただけるとうれしいです。
はじめに
北海道住宅新聞社さんの情報サイト「いえズーム」の管理をはじめてから、一年半くらい経ちます。
【iezoom】(いえズーム)北海道の住宅会社選び | いえズーム(iezoom)
いえズームの制作をはじめた頃は、「includeの変数渡し」「extendによるコードの継承」はリリースされていませんでした(バージョン2.8.0から)。
旧来のインクルードを使用したまま改修を重ねていたら、テーマがカオス化してきたこともあり、新しい機能を使用してコード整理をしています。
新しい機能のそれぞれの特徴と、いえズームでの実際の利用場面を紹介します。
includeの変数渡し
概要
旧来のインクルードは、SSI風の書式で、読み込むファイル名を指示するのみのシンプルなものでした。
<!--#include file="/path/to/filename"-->
しかし、2.8以降では、JSON風の書式で、読み込み先で使用できる独自変数を渡せるようになっています。
@include("/path/to/filename", {"key": "value", "key2": "value2"})
詳細な仕様解説は公式ドキュメントを参照ください。
インクルード | テンプレート | ドキュメント | a-blog cms developer
構造図
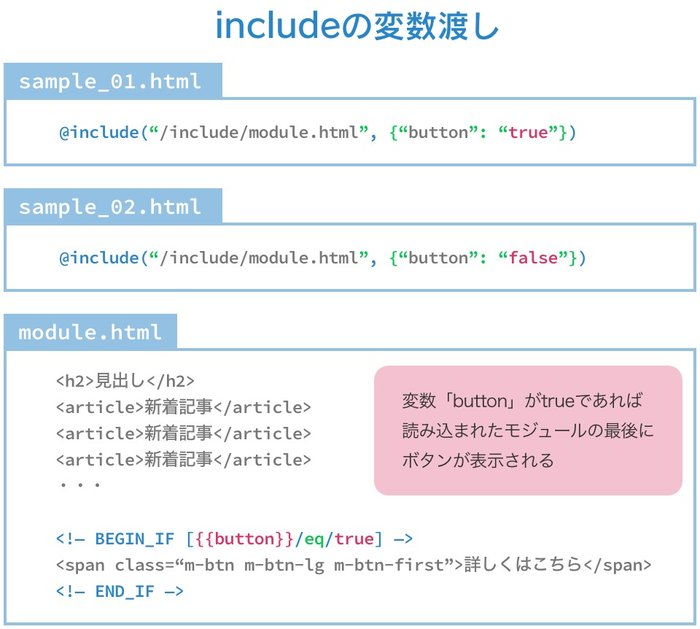
図で解説すると以下の通りです。
「sample_01.html」と「sample_02.html」は同じパーツ、module.htmlを読み込んでいますが、変数「button」の値が異なるため、実際に表示されるコードが一部変わります。
「sample_01.html」では、新着記事一覧の下に「詳しくはこちら」ボタンが表示されるはずです。

includeの特徴
includeの変数はグローバル変数ではないので、読み込み先以外に干渉することはありません。いくつでも渡すことができ、変数の初期値も定義できますが、長いコードを渡すことはできません(できたとしても可読性が著しく落ちます)。
extendによるコードの継承
概要
いっぽうextendですが、WordPressやa-blog cmsに実装されている「親・子テーマ」の「コードの使い回し」を、テンプレート間で実行することができます。
テンプレート冒頭で「@extend」を書くと、指定したファイルを丸ごと読み込むことができます。ここまではincludeと変わりませんが…
@extend(/path/to/filename)
指定した読み込み元のファイルに「@section(任意の英数字名) 」〜「@endsection 」で囲んだ領域があると、読み込み先のファイルでコードを上書きすることができます。
@section(sample) <h2>内容を書き換えちゃうよ!</h2> @endsection
つまり、読み込み先では、差分コードだけ記述すれば良いのです。
詳細な仕様解説は公式ドキュメントを参照ください。
テンプレートの継承 | テンプレート | ドキュメント | a-blog cms developer
構造図
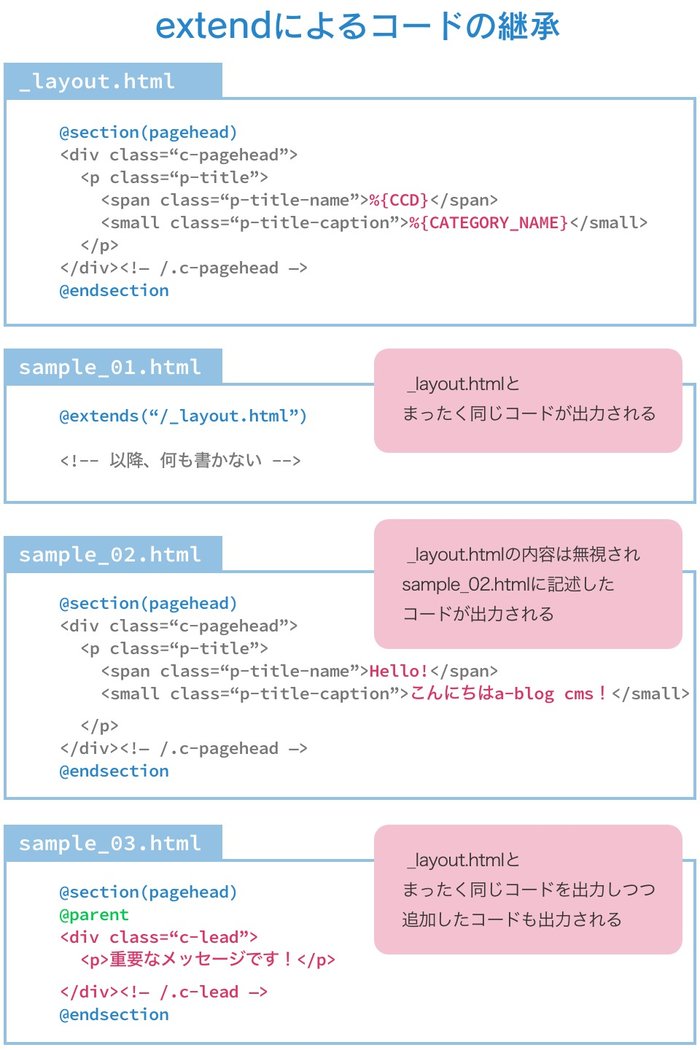
図で解説すると以下の通りです。
レイアウト用に作成した非公開テンプレート「_layout.html」のコードを3つの公開テンプレートで使い回していますが、それぞれ実際の表示結果が変わります。特にsample_03.htmlの「継承しつつ追記」はいろいろ便利です。

extendの特徴
extendは、前もってレイアウト用のテンプレートを作り、どの箇所を継承可能にするか定義することになります。
長いコードをテンプレート間で渡すことができるので、似ているけれど微妙に違うレイアウトが多いサイトでは、書くべきテンプレートの行数を大幅に節約できます。反面、includeとは異なり、条件分岐などに使える変数を渡すことはできません。
いえズームでの活用
includeの変数渡し
いえズームは一見シンプルなサイトですが、訪問者の導線を意識しているため、コンテンツごとに記事の表示件数や体裁、ページ内での表示位置などが細かく違っています。改修を重ねているうちに、モジュール部分のテンプレート数が肥大してしまっていました。
例えば「summary_sub_story_future」モジュールと「summary_sub_story_recent」モジュールは、IDが違うだけでコードがまったく同じなのに別ファイルになっています。
<!-- BEGIN_MODULE Entry_Summary id="summary_sub_story_future" --> ・・・ <!-- END_MODULE Entry_Summary -->
<!-- BEGIN_MODULE Entry_Summary id="summary_sub_story_recent" --> ・・・ <!-- END_MODULE Entry_Summary -->
これを、includeの変数渡しに書き換えることで、ひとつのファイルでidだけ違うコードを出力することができました。
さらに、なんと、読み込み先のincludeのファイル名に変数を引き継ぐことができることに気付いてしまいました。エントリーの繰り返し部分の体裁だけが違うテンプレートも共通化できそうです。
@include("/include/module/summary_sub.html", {"mid": "summary_sub_story_recent", "loop": "story_media.html"})
<!-- BEGIN_MODULE Entry_Summary id="{{mid}}" -->
・・・
@include("/include/module_loop/{{loop}}")
・・・
<!-- END_MODULE Entry_Summary -->
extendによるコードの継承
いえズームは、すべてのページのフッタ上部に、「いえズームとは?」というサイトの概要が記載されています。

ですが、一箇所だけ例外があります。地域別企業一覧のページでは、ヘッダの地域紹介の直下にあるのです。
札幌圏の住宅会社(ハウスメーカー・工務店)一覧 | いえズーム(iezoom)

地域ページは、冒頭に地域情報のパーツがあったり、地域名を変数に入れていたりと、かなりレイアウトが異なっています。以前は地域ページだけまったく違うテンプレートを用意していたのですが、extendを使うことで、他のテンプレートが利用している「/_layout_col2.html」との共通化ができるようになりました。
@extends("/_layout_col2.html")
@section(head_before)
(地域名を変数に取得)
@endsection
@section(pagehead)
(地域情報とサイト紹介パーツ)
@endsection
以下略
まとめ、使ってみての雑感
このように、わかりやすいところから少しずつコードの整理をしています。
使ってみての感想は、やはりテーマ職人としては、extendが手応えがある分面白いなあと感じています。大幅にテンプレートの数を減らせそうです。ただし、テーマ全体の構成を把握していないと実装できませんから、コーダーとテーマ制作者が違う案件では苦戦するかもしれません。
includeの変数渡しは便利な反面、インクルード先のテンプレートで、その変数がどこから定義されたものなのかわかりにくいという欠点があります(変数名でテンプレートを検索すればいいのですが)。
同じような変数名を使いすぎてカオス化しないよう、ルール決めが必要です。
いえズームは現在も、数週間に一度のペースでコンテンツの改修や追加が続いています。
このため、私も手早く対応できるようにしなければなりません。テンプレートを整理することで余裕が出て、より良い制作や提案ができればと期待しています。