
これまでのコーポレートサイトのCMS構築において、ナビゲーション機能は重要度が高くありませんでした。公開後に変更されることが少ないので、HTML直書きでも充分だったのです。
しかし、コンテンツマーケティングの考え方が普及し、サイト公開後もナビゲーションの導線変更を検討するケースが増えてきました。
現時点の、日本国内の主要CMS6ブランド・7種類の「ナビゲーション機能」について改めて見直してみました。
2016-12-30追記
ユーザーの皆さんから情報をいただき、下記を修正しました。
不備が多く申し訳ありません…m(__)m
- Movable Type: Object Treeプラグインの情報を追加
- a-blog cms: ナビゲーションのカスタマイズについて追記
- concrete5: フラットビュー、ページ検索機能について追記
- baserCMS 4: ブログ・フォームを複数追加について追記
- Drupal: 「リンクの一覧」画面について追記
はじめに
対象のCMSは下記です。
※スクリーンショットは縮小しています。クリックで拡大してご覧ください。
※baserCMSは先月、バージョン4がリリースされました。3と4は現時点で互換性がなく、かつナビゲーション機能が大幅に変わっているため別項としました。
※Drupalの最新バージョンは8ですが、未だに7のシェアが多いです。8は管理画面UIや内部機能が強化されていますが、ナビゲーションについては大きく変わっていないようです。
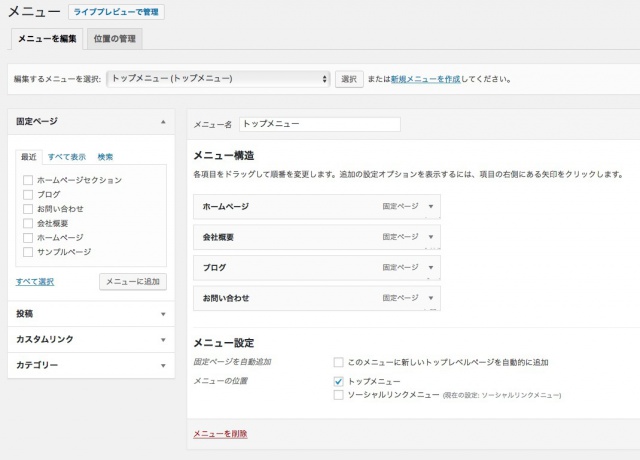
WordPress 4.7

いきなり結論から書いてしまいますが、単純な機能面で比較すると、WordPressが最も優れています。
複数ナビゲーションの作成・自動追加リンク・手動追加リンク・リンクテキストの書き換えなど、コンテンツマーケティングに求められる機能をすべて備えており、UIも整理されています。
設定画面への導線が「外観>メニュー」と理解しやすいこと、ページがどんなに多くても「検索」で画面遷移なく探すことができるのもすばらしいです。
しかし、多機能はそのまま欠点でもあり、WordPressの主要ユーザーである一般の人にはハードルが高いです。さらに、これだけ複雑なメニューが必要となる巨大サイトをWordPressで維持するには相当な技術が必要、というジレンマもあります。
Movable Typeがこうなってほしい…というのが本音ですw
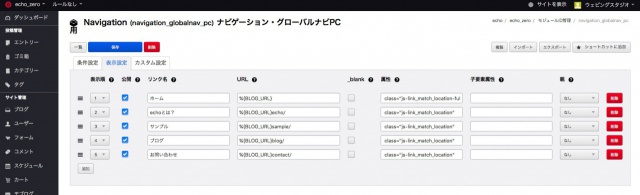
Movable Type 6
Movable Typeには、他のCMSのような明確なナビゲーション管理機能がありません。
「PowerCMS」だと「オブジェクトグループ」機能が代替にあたりますが、ナビゲーション管理機能そのものではありません。
もともとMTは、国内の上場企業や公的機関での採用率が高いCMSです。更新後の改修も制作会社が引き継ぐことが多いので、冒頭で挙げた通り「HTML直書きの方が都合が良い」という背景があったのだろうと思います。実際私もあまり困ったことがないです。
プラグインの使用が可能であれば、記事・ページを任意の階層構造で表示する「ObjectTree」プラグインをお勧めします。Movable Typeの特徴である高度なアイテム管理機能を生かして、アップロード素材も呼び出すことができます。
ObjectTree – Movable Type Plugins

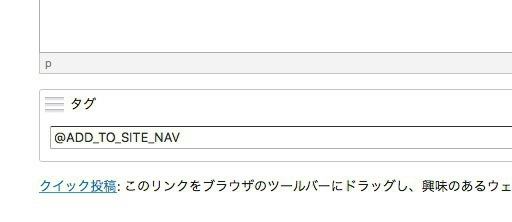
「プラグイン禁止案件」というのも、まれにあります。プラグインが使えない公式テーマではどうしているのかというと、「隠しタグ」という機能を使っています。
MTは先頭に記号をつけると、タグ一覧に表示されないタグを作れます。隠しタグをつけたページを絞り込んで、ナビゲーションに表示するわけです。しかしこれではわかりにくいうえに、階層構造を作れません。
ダミーの子ブログを作り、そのカテゴリーを管理することでも実装できなくもないです。URLやリンクテキストの設定は、カテゴリーカスタムフィールドを使うことになります。
a-blog cms 2.6

a-blog cmsの設定画面は、Web制作者、一般の利用者ともにバランスが良いと感じます。
順番・表示・リンクテキストが並列に並んでおり、各項目に入力していくだけでナビゲーションを作れますし、順番はドラッグをしなくても変更できます。
特殊な機能として「リンクに付与する属性」があり、アイコンフォントやJSのライブラリ向けのクラスを任意でつけられます。リリース当初は「Web制作者のためのCMS」と言われた、a-blog cmsらしい機能です。
欠点は、ページと情報が連動していないのでリンク切れが発生しやすいこと、モジュールIDの概念が特殊なためゼロからの作成のハードルが高いこと、管理ページ内で編集しようとすると、「モジュールID>作ったモジュール名」と導線が直感的でないことなどです(ほぼ公開ページからの編集となるのですが)。
2016-12-30追記:
ナビゲーションの出力部分のHTMLのカスタマイズは、私が知っている限りではa-blog cmsが最も簡単です。ナビゲーション内でさらに条件分岐を行ったり、別のモジュールを呼び出すこともできるそうなので、エントリーリスト・カテゴリーリストと連動したナビゲーションを作れば、リンク切れが起きないメニューを作ることも可能です。
concrete5 5.7

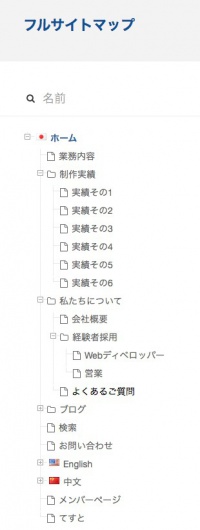
concrete5は一般の人にもかなりわかりやすいです。Windowsっぽい「サイトマップ管理」という画面の構造がそのままナビゲーションになります。
ナビゲーションへの表示・非表示は各ページで設定できます。
ページ内にブロックを設置する際、挙動が異なるナビゲーションを複数置くことも可能です。「パンくずを置く」「ローカルナビを置く」のではなく、同じブロックが簡単な設定だけで見た目を変えてくれるのが気持ちがいいです。このサクサク感がコンクリの良さと思います。
ページ数が多いほど縦に長くなり、俯瞰しくいのがこのUIの欠点です。また、ナビゲーションの位置などの詳細設定は、この画面から「編集」リンクを押して移動することになるので、俯瞰しながらの操作はできません。
「どのページにどんなナビゲーションを設置したか」を一覧できない(できたら突っ込みお願いします…)のもちょっと気になります。concrete5でナビゲーションを使いたいなら、全体のページ数が少なめのサイトの方が相性が良いでしょう。
2016-12-30追記:
スクリーンショットの「フルサイトマップ」以外に、リスト表示の「フラットビュー」、目的のページを直接探せる「ページ検索」機能があり、ページ数が多くなっても管理できます。失礼しましたm(__)m
baserCMS 3

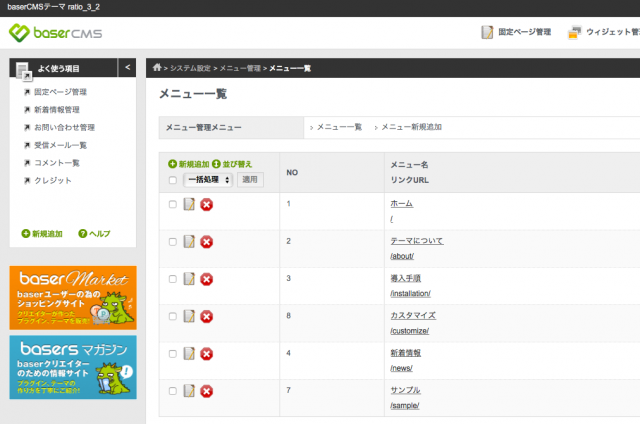
baserCMSは、バージョン3までは最低限のナビゲーション管理機能しかありませんでした。画面の通り、任意のリンクを並べ替えるのみです。複数作成はできません。
ナビゲーションについても「コーポレートサイトにちょうどいいCMS」の方針通り、複雑な階層構造ができるようなウェブサイト向けではないというスタンスだったようです。
baserCMS 4

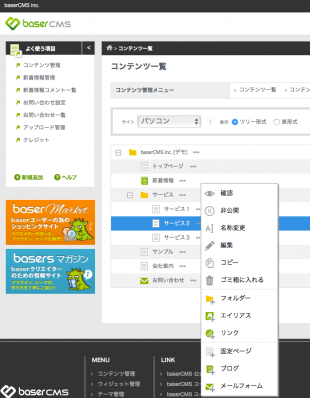
先月リリースされたバージョン4で、ナビゲーション機能が大幅に変更されました。concrete5と同様、サイト構造がそのままナビゲーションに反映される「コンテンツ管理機能」となっています。
通常はツリー形式ですが、旧来の表形式に変えるオプションをつけることで、ページが増えると俯瞰しにくい欠点も回避しています。この画面ではわかりにくいですが、ドラッグ・ドロップでの並び替えもできます。
「エイリアス」は、既存のコンテンツを本来とは異なるURLでも表示できる機能です。これによって、ツリー構造に沿わないナビゲーションを作ることもできます。他のCMSでは、a-blog cms・Drupalがエイリアス機能を持っています。
今回のバージョンでも、複数作成することはできないようですが、baserCMSの立ち位置を考えると充分そうです。ブログもフォームもそれぞれ一個しか作らない前提になっているのも、baserらしいですね。
2016-12-30追記:
今回からブログもフォームはシステム内に複数作成できます。失礼しました…m(__)m
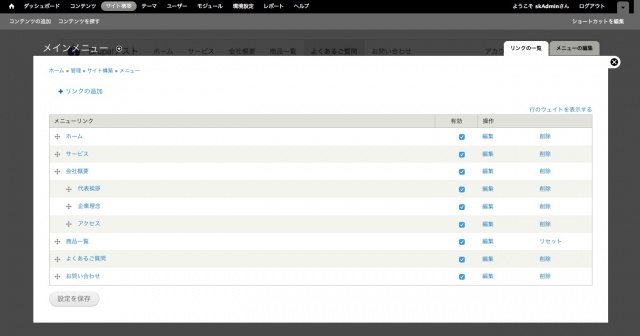
Drupal 7

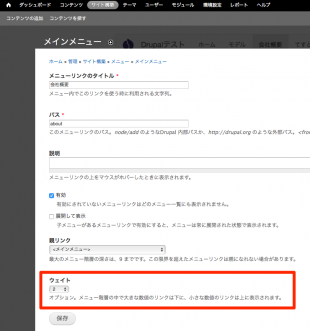
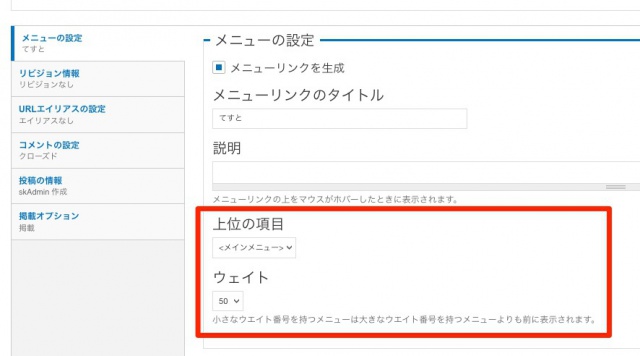
Drupalのナビゲーション管理画面は、設定可能な項目はWordPress並みに多いですが、ちょっと変わっています。
リンク追加画面に「表示するメニューの場所」「親リンク」の他に「ウェイト」という項目があり、これが順番の役割を持っています。
この項目はマイナス50〜プラス50まで選択できるようになっているので、10番飛ばしで登録しておけばあとでリンクを割り込ませることができますし、マイナス50であれば何があっても先頭、プラス50であれば最後尾になります。
面白い発想ですが、メニューの階層構造をまったく俯瞰できないのがきついです。Drupalの柔軟なページ作成機能を生かして、確認用のページを自作した方がいいのかもしれません。

2016-12-30追記:
他のCMSと同様の俯瞰画面があります。各メニューの「リンク一覧」でドラッグ・ドロップによる全体の操作が可能です。大変失礼しました…m(__)m

Drupalの良いところは、通常の「サイト構築>メニュー」という導線だけでなく、各ページの新規作成・編集画面や、一覧を作成する画面(Viewsモジュールなど)からも、すべてのナビゲーション表示の設定ができることです。
地味な機能ですが、ページを作るときに、メニューとページをいちいち往復しなくても良いし、ページからもメニューへの登録状況がひと目でわかります。
Drupalは、コア部分のみだととてもシンプルです。Views・Rulesなどの、他のCMSにはない強力なモジュールを使いこなして、公開後も生き物のようにコンテンツを成長させていくサイトを作ってみたいものです。
まとめ
最近はあまり単純な機能比較はしないようにしています。特に今回のテーマだと、Movable Typeが笑ってしまうくらい不利ですw
しかし、ふとナビゲーションについて考えてみて、ここまでCMSによって考え方が異なる機能もないものだなと思い、まとめてみました。
CMSの機能についてまず考えたいのは、作ろうと思っているサイト、ナビゲーションを更新する担当者にそのUIが適しているか?ということです。機能面が良くてもスマホで操作できないとか、文字が小さすぎて読みにくいとか、インポート・エクスポートができないといったことも、案件によってはネックになりえるのです。
今回改めて気付いたのは「メニュー」というラベルで編集画面へ移動できるのが一番いいなということです。私はa-blog cmsを使いはじめて7年になりますが、未だに管理ページ内から移動したくなったときはまごまごします。
というわけで2016年の最後のブログ記事でした。
今年もウェビングスタジオをお引き立ていただきありがとうございました。
初めて来た方も良いお年を。こんな感じで細かくて伝わらないCMSの記事を北国からお送りしてますので、来年もよろしくお願いしますね\(^o^)/