
a-blog cmsの「site2015」テーマをカスタマイズするための手順、五回目です。
カテゴリーコードが「company」「contact」「news」「products」「realestate」以外のカテゴリーを作ると、site2015の基本のインデックステンプレートが反映されます。
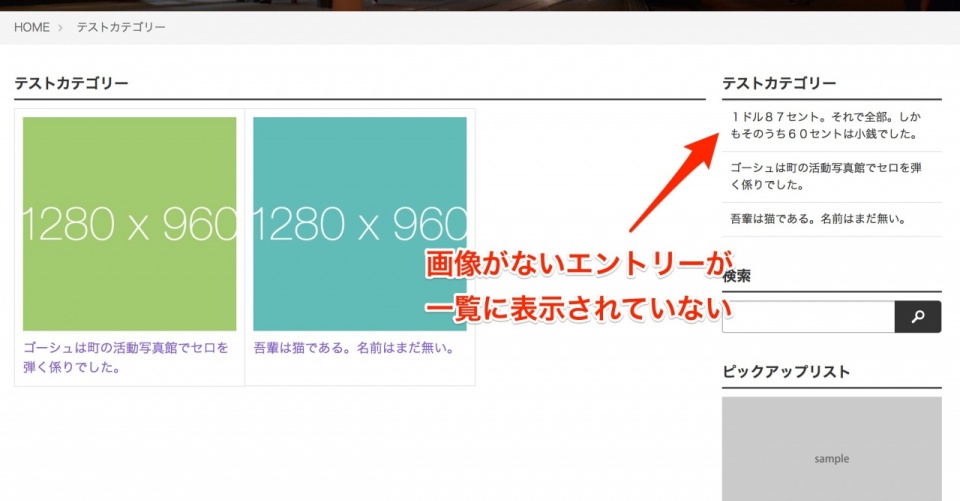
大きめの画像とタイトルが連続で表示されるレイアウトになっているのですが、画像がないエントリーが一覧ページに表示されません。

よっぽど見栄え重視のコンテンツでない限り、画像がないエントリーは必ずあります。
一覧ページのレイアウトを、もう少し使いやすいタイプに変更してみましょう。
なぜ、一覧ページに画像がないエントリーが出ないのか
Movable TypeやWordPressを利用している人には、ちょっと理解が難しいと思いますが、a-blog cmsはエントリーを表示する「モジュール」(ループタグのセット)が、用途別に複数存在します。
すべての記事情報を表示する「Entry_Body」から、タイトルだけ表示する「Entry_List」まで、さまざまです。
さて、site2015の一覧ページでは「Entry_Photo」モジュールが使われていますが、このモジュールは、画像を強調するという仕様上、画像がないエントリーは表示しません。
どうしてこのモジュールをデフォルトにしたと小一時間。
つまり、一覧ページでエントリーを表示しているモジュールを、別の種類に変える必要がありますが、いちから作り直す必要はありません。
site2015テーマの中に、他の体裁のテンプレートも含まれているので、それらに差し替えてみましょう。
一覧ページのテンプレートを編集する
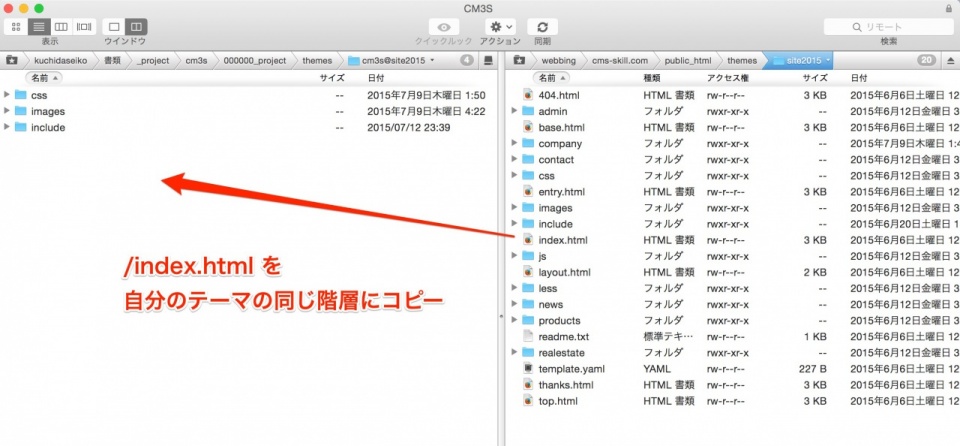
FTPでa-blog cmsを設置しているサーバーにアクセスし、「site2015」の /index.html を、自分用の子テーマにコピーしてください。
いちばん上の階層にある index.html が、site2015テーマの基本の一覧テンプレートになります。「news」などの下層にある index.html は無視してください。

/index.html をテキストエディタで開くと、34行目あたりに以下のようなコードがあります。
<!-- エントリーフォト --> <!--#include file="/include/module/entry/photo.html" -->
これを、以下のように修正して、上書きアップロードしてください。
<!--#include file="/include/module/entry/headline.html" -->
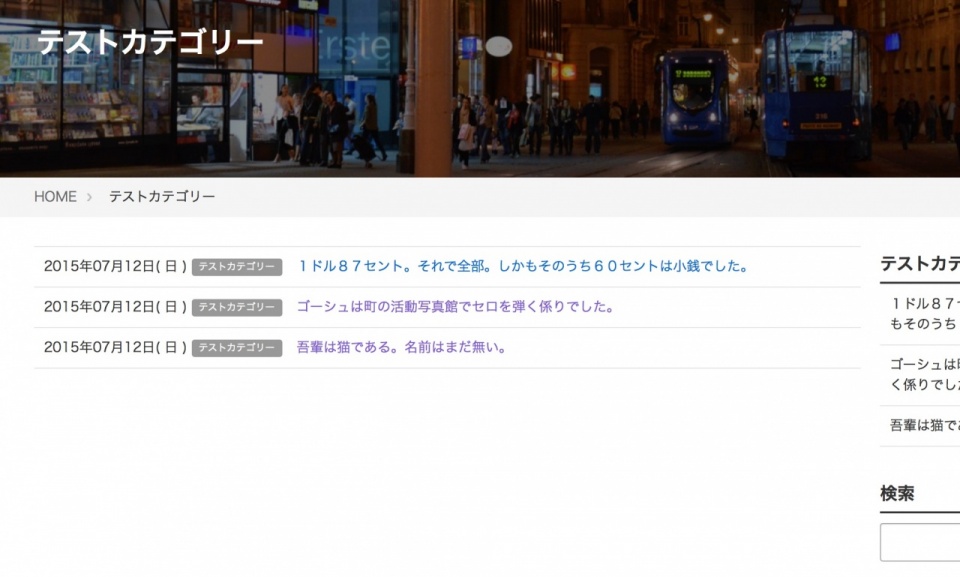
「company」「contact」「news」「products」「realestate」以外のカテゴリー一覧へ移動すると、日付・カテゴリー・タイトルが並ぶ「Entry_Headlineモジュール」に変わっています。

変更できるエントリーモジュールの種類
体裁はヘッドラインモジュール以外にも変更可能です。
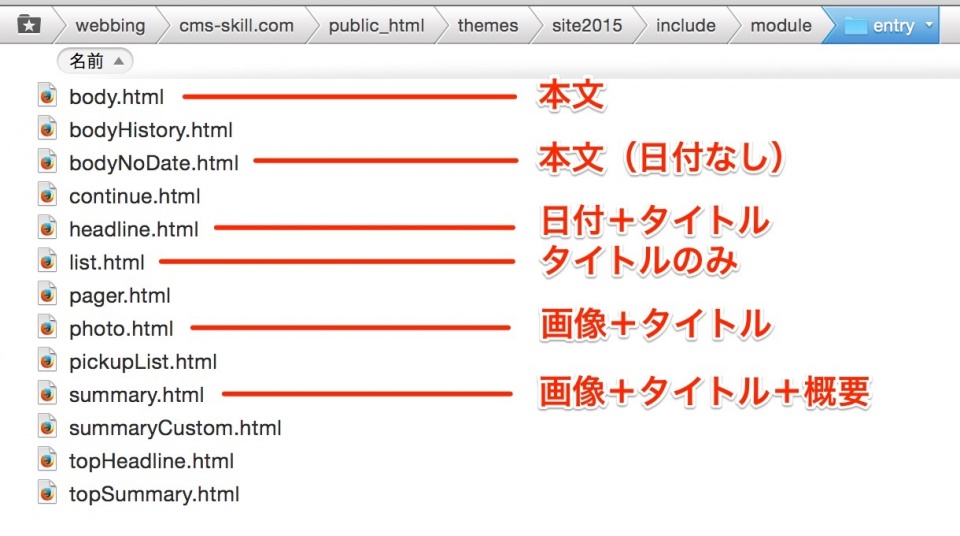
エントリー繰返し部分のテンプレートは /include/module/entry/ 以下にあります。使用できるテンプレートと、includeタグに書くべきファイル名は、以下の通りです。

| body.html | 本文 | 本文ユニットを表示する |
|---|---|---|
| bodyNoDate.html | 本文 | 本文ユニットを表示する、日付なし |
| headline.html | ヘッドライン | タイトル+カテゴリー+日付 |
| list.html | リスト | タイトルのみ、サイドメニューと同じ体裁 |
| photo.html | フォト | 画像+タイトル、画像がないエントリーは出ない |
| summary.html | サマリー | 画像+タイトル+概要 |
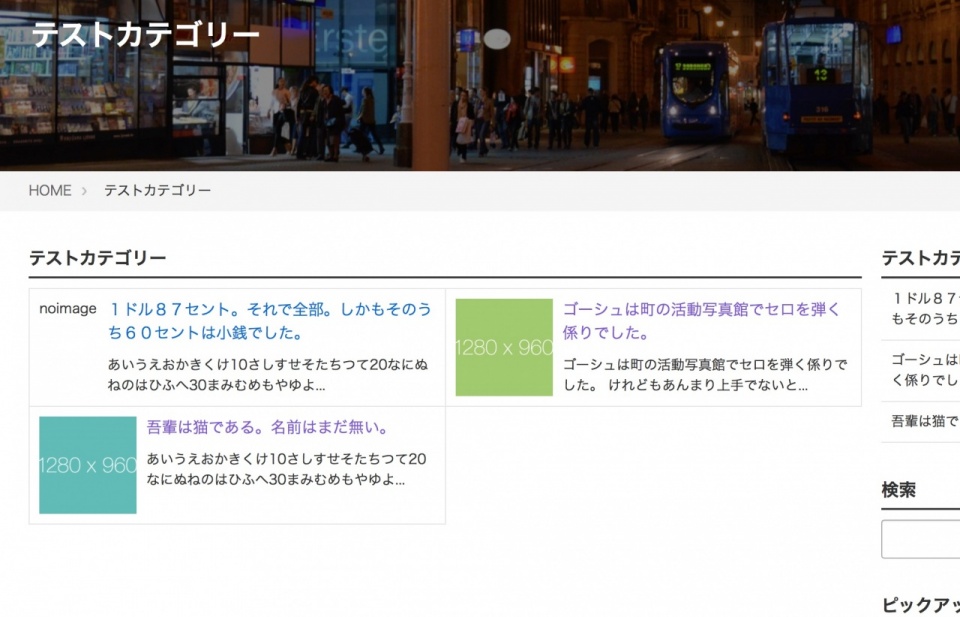
この中で、いちばん見栄えが良くておすすめなのが、サマリーです。
インクルードタグのファイル名を summary.html にすると、画像のような体裁になるはずです。

しかし、このテンプレートもいまいちです。一覧の前にカテゴリー名が重複して表示されていますし、画像がないエントリーは文字で「noimage」としか出ません。
もう少しだけ手を加えて、直してみましょう。
オリジナルのモジュールテンプレートを作る
FTPでa-blog cmsを設置しているサーバーに、再度アクセスします。
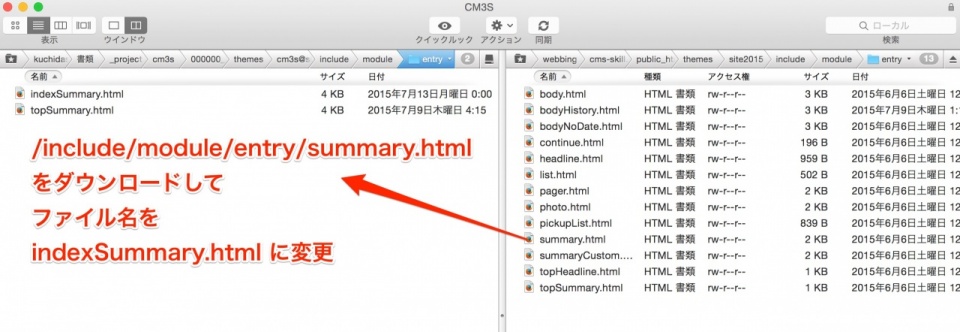
「site2015」の /include/module/entry/summary.html を、自分用の子テーマの同じ階層にコピーし、ファイル名を、indexSummary.html に変更してください。
(既存のsite2015とかぶらなければ、ファイル名は自由です。サーバー側のファイル名は変更しないでください)

indexSummary.html をテキストエディタで開くと、5行目あたりに以下のようなコードがあります。
<div class="moduleHeader clearfix">
<h2 class="moduleHeading">%{CATEGORY_NAME}</h2>
</div>
div.moduleHeader を、まるごと削除してください。
さらに、16行目あたりが、以下のようになっています。
<img src="%{ROOT_DIR}{path}" width="{imgX}" height="{imgY}" style="left:{left}px; top:{top}px; position:relative;" /><!-- END image:veil --><!-- BEGIN noimage -->
noimage
<!-- END noimage -->
「noimage」を、以下の通り変更してください。エントリーに画像がないときの代替イメージが表示されるようになります。
<img src="%{ROOT_DIR}{path}" width="{imgX}" height="{imgY}" style="left:{left}px; top:{top}px; position:relative;" /><!-- END image:veil --><!-- BEGIN noimage -->
<img src="/images/noImage.png" alt="" width="100" height="100">
<!-- END noimage -->
最後に、 index.html のインクルードタグを以下の通り変更し、 index.html と /include/module/entry/summary.html を上書きアップロードします。
<!--#include file="/include/module/entry/indexSummary.html" -->
今回はここまでです。だいぶ、site2015の構造がわかってきたでしょうか?
次回は、右側のサイドバーを編集してみます。