これは、a-blog cms Advent Calendar 2013の、18日目の記事です。
カスタマイズの記事を書くの、ものすごく久しぶりな気がするのですが。

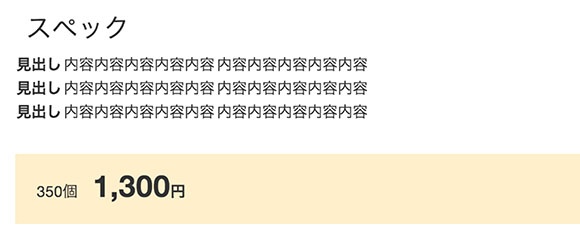
CMSで商品情報などを掲載する場合、カスタムフィールドで「価格」「個数」「単位」を設定すれば、上のような表示は難しくありません。
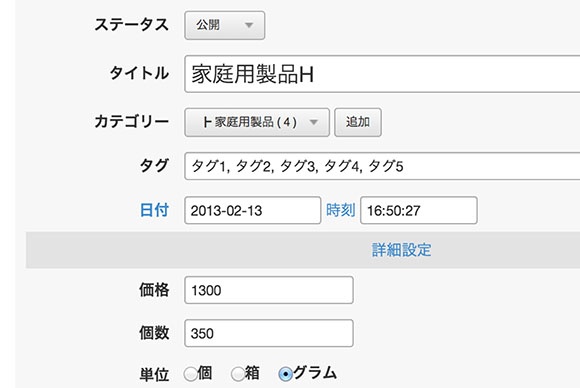
ですが、下の画像のように
「単位がグラムだったときだけ、100グラムあたりの価格を掲載したい」
「表記方法も変更したい」
と言われた場合、どうすればいいでしょうか。

以前のa-blog cmsは、カスタムフィールドをPHPで加工することができなかったので、「100グラムあたりの価格」のフィールドを別途作らなければなりませんでした。
ですが、バージョン1.6からは「フック」を使うことで自動計算が可能になっています。
ちょっと難しいですが、その方法をご紹介します。
カスタムフィールドを作る

まず、カスタムフィールドを作ります。
これについてはa-blog cmsの普通の制作手順と同じです。入力も普通に行います。
ここでは、フィールド名を以下のようにしています。
| 価格 | Price |
|---|---|
| 個数 | Quantity |
| 単位 | Unit |
フックを作る
次に、エントリーページだけで有効になる、グローバル変数を作ります。
a-blog cms本体に含まれている「/php/ACMS/User/Hook.php」というファイルを開くと、後半に以下のような箇所があります。
/**
* グローバル変数の拡張
*
* @param array $globalVars
*/
public function extendsGlobalVars($globalVars)
{
// $globalVars->set('key', 'var');
}
これを、以下のように書き替えて、上書き保存してください。
/**
* グローバル変数の拡張
*
* @param array $globalVars
*/
public function extendsGlobalVars($globalVars)
{
if( EID ){
$entry_field = loadEntryField(EID);
$entry_field_unit = $entry_field->get('Unit');
if($entry_field_unit == 'グラム') {
$entry_field_price = $entry_field->get('Price');
$entry_field_quantity = $entry_field->get('Quantity');
$entry_field_100 = round($entry_field_price / $entry_field_quantity * 100, 1);
$globalVars->setField('PRICELIST', 'b');
$globalVars->setField('G100', $entry_field_100);
} else {
$globalVars->setField('PRICELIST', 'a');
}
}
}
細かい説明はここでは割愛しますが、以下のようなグローバル変数を作っています。
- 表示しているのがエントリーテンプレートだったら
- そのエントリーのカスタムフィールドの「Unit」を抜き出して
- 値が「グラム」だったら、グローバル変数の「PRICELIST」の値を「b」にする
- また、100グラムあたりの価格を計算し、グローバル変数の「G100」の値をその価格にする
- 値が「グラム」ではなかったら、グローバル変数の「PRICELIST」の値を「a」にする
価格表示部分をインクルードにする
a-blog cmsに慣れている人はなんとなくわかってきたと思いますが…
エントリーテンプレートの、価格を表示する部分をインクルードにして、さっきのグローバル変数「PRICELIST」の値を、ファイル名に含めます。
<!--#include file="/include/pricelist_%{PRICELIST}.html"-->
値が「a」なら読み込まれるファイル名は「/include/pricelist_a.html」、
値が「b」なら読み込まれるファイル名は「/include/pricelist_b.html」になります。
価格表示部分のファイルを作る
価格表示部分は、二種類のファイルを作ります。
ポイントは、/include/pricelist_b.htmlの方です。
「100グラムあたりの価格」が、グローバル変数で表示されています。
/include/pricelist_a.html
<div style="margin: 2em 0; padding: 10px 10px 5px; background: #FFEECC;">
<p>{Quantity}{Unit} <b><span style="font-size: 200%;">{Price}[number_format]</span>円</b></p>
</div>
/include/pricelist_b.html
<div style="margin: 2em 0; padding: 10px 10px 5px; background: #FFCCEE;">
<p><b>{Quantity}グラム <span style="font-size: 200%;">{Price}[number_format]</span>円</b> (100グラムあたり %{G100}円)</p>
</div>
以上で完成です。
ページを表示してみると、単位がグラムのときと、そうでないときで表示方法が変わります。
補足
このカスタマイズはかなり初歩の方で、PHPを本格的に書ける人であれば、APIを駆使してかなり高度な加工をフックを作ることもできます。
ですが、a-blog cmsは本来、プログラムをほとんど書かずに構築できるよう設計されたCMSなので、このあたりは、どうしても対応できないときの奥の手と考えた方が良いでしょう。
見た目だけ変えるのであれば、JavaScriptのDOM操作の方がお手軽で、メンテナンスが容易だと思います。
フックとグローバル変数の作成の詳しい解説は、アップルップル山本さんの記事を参照ください。