
イラストレーター・キャラクターデザイナーの境目朋子さんのウェブサイトを、a-blog cmsでリニューアルしました。
TomokoSakaime Illustration Studio:しっぽのごきげん。
境目さんは、元サンエックスのデザイナーで、犬をモチーフにしたキャラクターイラストを得意としています。
グッズやカレンダーなどで、イラストを見たことがある人も多いのではないでしょうか。
ウェブサイト自体は、2004年頃から運営されています。
活動報告や過去作品のギャラリーを更新してきたのですが、外注経由だと思うようにサイトを更新できない、ということでCMS導入のご相談を受けました。
外観は個人サイトのほのぼのした雰囲気を残していますが、中はHTML5+CSS3で全面的に書き直し、OGPなどのソーシャルメディア連携を強化しています。
ギャラリーの各ページにも個別にいいね!できますので、気に入ったキャラがいたらぜひ、ポチってくださいませ。
今回は内部的な部分で、細かい工夫をしています。
追記以降でご紹介します。
どこでも編集ボタン

a-blog cmsの基本は、エントリーの作成以外の編集はページ上部の「管理メニュー」ボタンをクリックして内部メニューへ移動するのですが、実はformタグの法則を覚えれば、ページ内のどこにでもConcrete5やJimdoのような、直接編集ボタンを付けることができます。
このタイプのインターフェースは更新担当者がわかりやすいのはもちろんですが、こちらもマニュアルの説明が楽になるという、隠れたメリットがあります。
境目さんのサイトでは、サイト内のいろいろな編集可能ポイントにボタンを仕込んであります。
中の人の足立さんが、ボタンの作り方を説明しているので参考にしてください。
キャラクターのギャラリーの管理

「Character」のコンテンツは、テーマごとにギャラリーが作られています。
ギャラリーは、過去の作品を紹介するだけでなく、キャラクターを利用したい取引先にショーケースとして見せる役割もあります。
このため、きちんと整理・更新できるようにする必要がありました。
ギャラリーのスクリプトには「Galleria」を使っています。
JavaScriptのオブジェクトの知識がないと使いこなすのが難しいプラグインですが、どんなマークアップでも自由にギャラリー化できるので、CMSのギャラリー化に向いています。

ギャラリー部分は、ひとつのエントリー内に複数の画像と文字のセットを書き込むことになります。
MovableTypeやWordPressだとカスタムフィールドを使っても限界があるので、HTMLを直接書いてもらった方が楽なこともありますが、a-blog cmsは「カスタムフィールドグループ」機能があるので、サイトに併せた投稿画面を作ることができます。
上の画像のようなインターフェースにすることで、全くCMSを使ったことがない人でも、意図通りに投稿してもらうことができました。
特定の人向けのページ

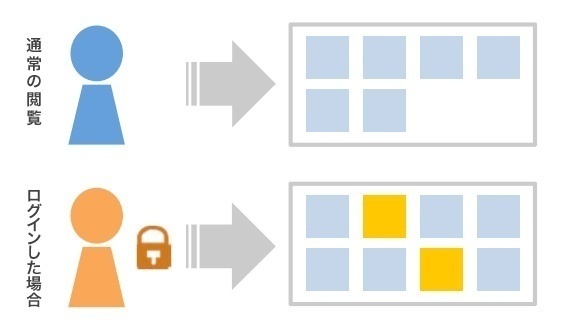
「Character」は、現在公開されているものがすべてではありません。
アカウントを発行した人にだけ見せるページというのがあったりします。
Character全体を会員用にするのであれば、ブログごと非公開にしてしまえばいいのですが、同じコンテンツ内で公開・非公開を分けたかったので、ユーザー権限を調整して、簡単な操作で、ログインしているときだけ一覧に現れるページを作れるようにしました。
条件分岐やフォームタグだけで細かいカスタマイズができるのが、a-blog cmsの魅力です。
もちろん、事前にちゃんと調べておかないと工数オーバーになってしまうのは、どのCMSでも同じことですが、コアのPHPを書き換えていないので、バージョンアップ時の不具合リスクを最低限に抑えられるのはありがたいことです。
イラストレーターのジレンマ
今回、境目さんのご相談を通して、商業イラストレーターのウェブサイト運用の大変さを知ることになりました。
作品はきちんと整理をして、お取引先に見てもらわなければなりません。
サイトを宣伝しようと、高解像度の原画をどんどん公開すると、無断で転載されて価値が下がってしまいます。
CMSを導入することで、カテゴリーやタグの活用で膨大な作品を整理できます。
Facebookページや適切なOGPの指定などでソーシャルメディアとうまく連携すれば、高画質の作品を用意しなくても、作品の魅力を広く伝えることができます。
私もイラストを描く機会が多いので、Web制作を通してどのようにお手伝いができるのか、これからも考えていきたいと思います。